|
1. ブログ作成・編集 HTML保存機能の追加
作成したツールを使っていますが、やはりhtmlデータを保存するための手作業が煩雑です。
しかも、面倒がってその作業を怠っていると、ブラウザの更新ボタンをうっかりと操作して作業中のデータを消してしまいます。

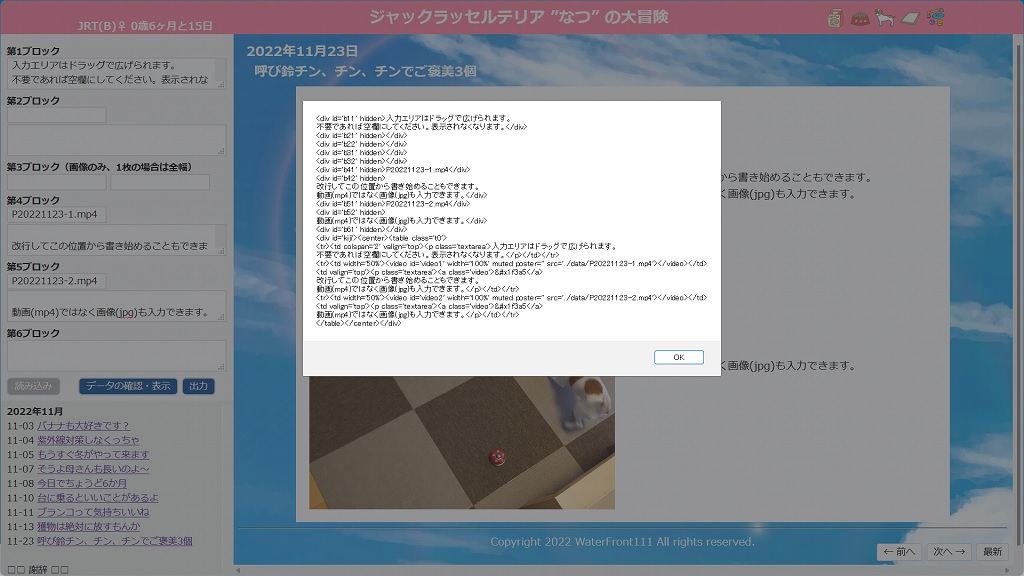
1-1: alert画面の表示

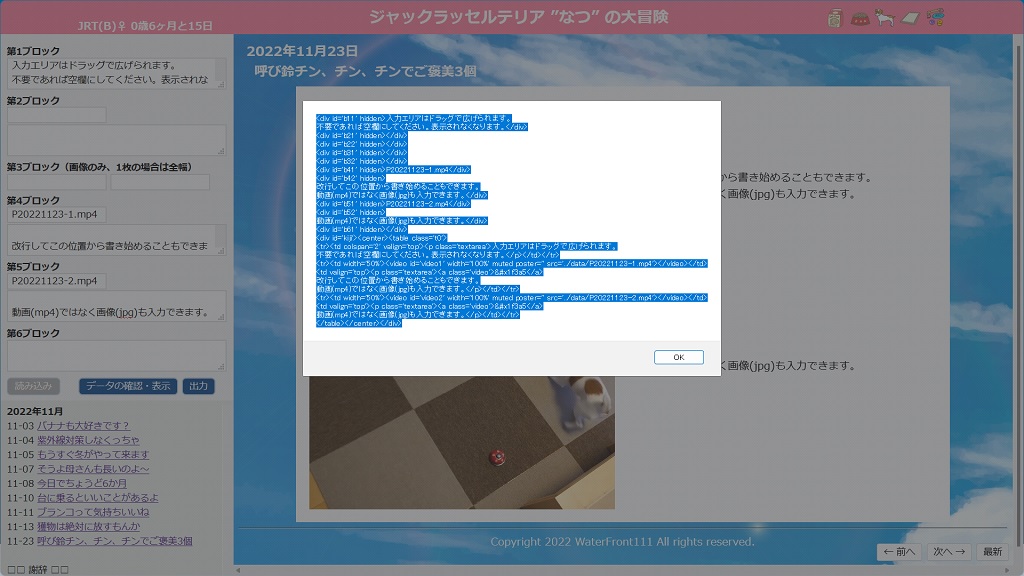
1-2: alert画面のコピー

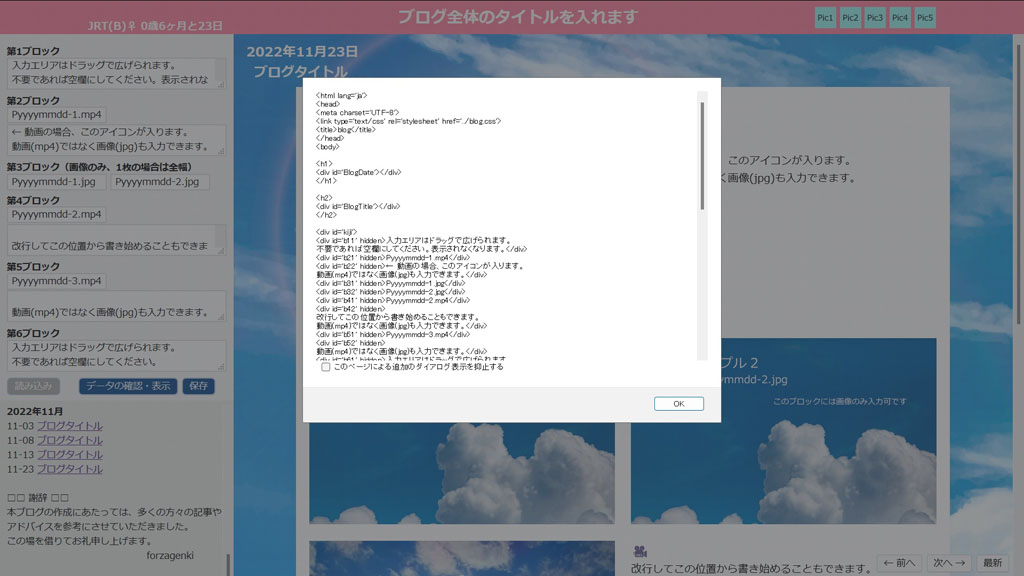
1-3: 現状のGUIボタン
おさらいになりますが、現状の作業は”出力”ボタンを押して、編集中のデータをalert画面に表示し、マウスで選択コピーしたものを、元のhtmlファイルを開いてペーストで貼り付ける、という作業になります。
必要なデータは手元に揃っているので、何もWebサーバーとPHPの連携などをしなくてももっと簡単にできる方法があるのではと思って、もう一度ネットを探してみました。
ありました。
一つ目は「Hatena Blog」さんのタイトルからしてズバリと思えるもの。
JavaScript実行済みのDOMをHTMLファイルとして保存するブックマークレット - 無駄と文化
もう一つは「TagQA」に掲載されている、これもまさにズバリと思えるものです。
JavascriptでHTMLをローカルに保存 - TagsQA (推奨される回答1 の部分)
いずれもローカル環境でhtmlをダウンロードする方式ですが、
「Hatena Blog」さんのものは応用性や拡張性の高さが特長であるのに対し、
「TagQA」のものは基本形のみの至ってシンプルなものです。
ここは、素人の私にも分かり易い後者のものを使ってみることにしました。

1-4: ”保存”ボタンに変更
以下、変更内容を説明していきます。
まずGUIとしては、機能的意味合いを考えて”出力”ボタンを”保存”ボタンに変えました。
【build.html】親ページの変更内容は、この一行だけです。
<input type="button" id="output" onclick="output()" value="出力">
↓
<input type="button" id="save" onclick="save()" value="保存">
【base-b.css】スタイルシートも同様です。
#output {・・・
↓
#save {・・・
【build.js】function save()のスクリプトを記述しました。
// 現在iframeに開いているhtmlファイル名を取得、確認
変数blogに、例えば「2022-11-23.html」といった形で格納されます。
格納されたファイル名はalertで確認できます。
// htmlデータの作成
ブログ記事の内容として変動する「変数・テーブル部」のデータ「insertData」に加えて、
ヘッダー部やフッター部を含む全htmlデータ「htmlData」を作成するように変更しました。
作成したhtmlデータはalertで確認できます。
// 全htmlデータをhtmlファイルとしてダウンロード
この部分に「TagQA」のサンプルを使用させていただきました。
わずか9行のスクリプトですが、ほとんどそのままの形で目的を達成できました。
ファイル名を上記で求めた変数blogにして、現在開いているファイルを上書きします。
【build.js】
function save(){
// 現在iframeに開いているhtmlファイル名を取得、確認
var doc = document.getElementsByTagName("iframe")[1].contentWindow;
var blog = doc.document.location.href.slice(-15);
alert(blog);
// htmlデータの作成
// ヘッダー部
htmlData = "<html lang='ja'>\n";
htmlData += "<head>\n";
htmlData += "<meta charset='UTF-8'>\n";
htmlData += "<link type='text/css' rel='stylesheet' href='../blog.css'>\n";
htmlData += "<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js'></script>\n";
htmlData += "<title>blog</title>\n";
htmlData += "</head>\n";
htmlData += "<body>\n\n";
// 日付、タイトル部
htmlData += "<h1>\n";
htmlData += "<div id='BlogDate'></div>\n";
htmlData += "</h1>\n\n";
htmlData += "<h2>\n";
htmlData += "<div id='BlogTitle'></div>\n";
htmlData += "</h2>\n\n";
// 変数・テーブル部
htmlData += insertData;
// フッター部
htmlData += "<hr>\n";
htmlData += "<center><p class='foot'>Copyright 2022 WaterFront111 All rights reserved.</p></center>\n\n";
htmlData += "<p class='move'>\n";
htmlData += "<button type='button' id='back'>← 前へ</button>\n";
htmlData += "<button type='button' id='forward'>次へ →</button>\n";
htmlData += "<button type='button' id='newest'>最新</button>\n";
htmlData += "</p><br>\n\n";
htmlData += "<script type='text/javascript' rel='script' src='../data.js'></script>\n";
htmlData += "<script type='text/javascript' rel='script' src='../blog.js'></script>\n";
htmlData += "</body>\n";
htmlData += "</html>\n";
alert(htmlData);
// 全htmlデータをhtmlファイルとしてダウンロード
var htmlContent =[htmlData];
var bl = new Blob(htmlContent, {type: "text/html; charset=utf-8; endings: native;"});
var a = document.createElement("a");
a.href = URL.createObjectURL(bl);
a.download = blog;
a.hidden = true;
document.body.appendChild(a);
a.innerHTML = "something random - nobody will see this, it doesn't matter what you put here";
a.click();
}
あと、<div id='kiji'>で定義しているブログ記事変動部分のデータ「insertData」の対象範囲に「変数部」を含め、「変数・テーブル部」としました。
これに関連して【build.js】内の「function build_output(arr1)」と【yyyy-mm-dd.html】内の<div id='kiji'>部分が変更になっていますが、結果には影響しないので詳細は割愛します。
いずれにしても今回は全htmlを対象にしますので関係ありません。

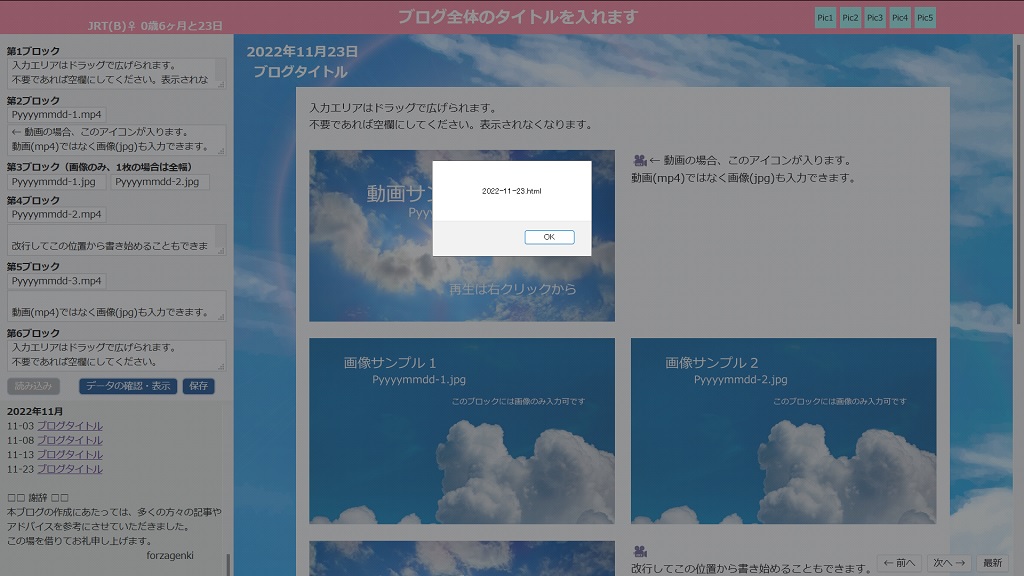
1-5: ファイル名の表示

1-6: 同左 拡大
サンプル記事「2022-11-23.html」を使って作動確認を行なってみました。
編集が終わって”保存”ボタンを押すと、alert画面にファイル名が表示されます。
合っていますので、”OK”です。

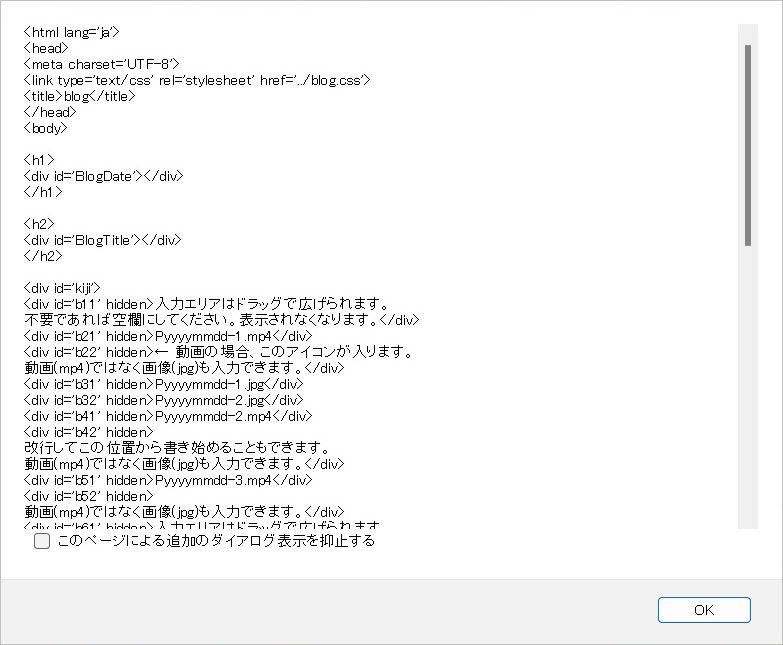
1-7: 編集内容(全htmlデータ)の表示

1-8: 同左 拡大
編集部分を含む全htmlデータが表示されます。
これらのalert表示は不要かも知れませんが、とりあえず作動確認用にこのままにしてあります。
ここも”OK”です。

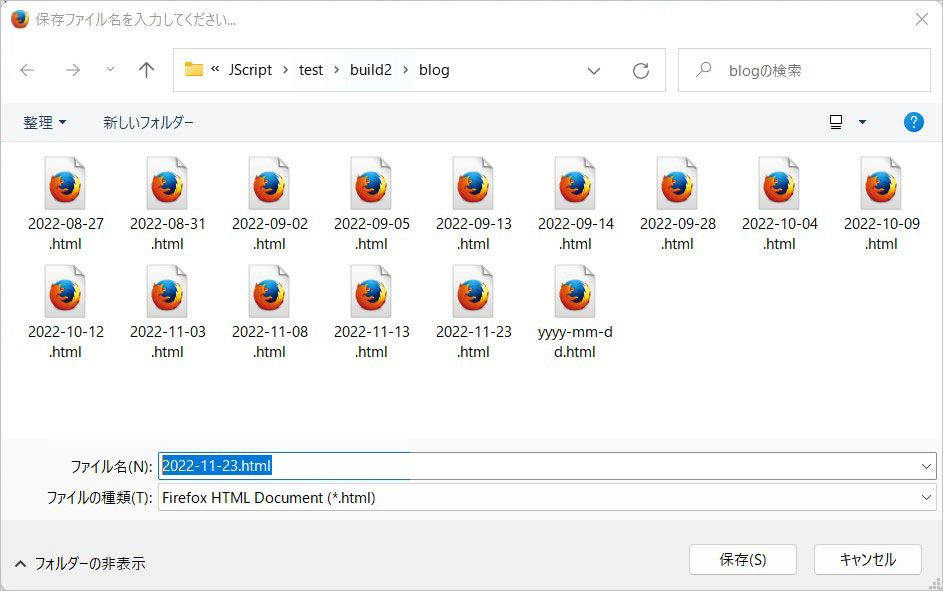
1-9: ダウンロード先の「blog」フォルダ
ブラウザ側の設定でダウンロード先を指定しておくと、所望のフォルダが開きます。
”保存”します。

1-10: 各ボタン
格段に作業が楽になったので、家内のブログ作成の手助けになることを期待しています。
|