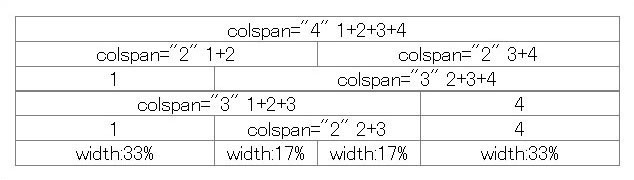
colgroupとcolspanを用いたtable要素の標準パターン
テーブルは中央配置、幅は全画面幅に対するパーセンテージで定義
colgroupとして4つの列(テーブル幅の33%、17%、17%、33%)を準備
colspanによる結合で、全幅、2等分、左寄せ、右寄せ、3(等)分のパターンに対応
HTML テーブルの基本(1) table
 tableの標準パターン
tableの標準パターン
【HTML】
<meta charset="UTF-8">
<style>
table { border-collapse:collapse; margin:auto; width: 50%; }
td { text-align: center; }
</style>
<table class="t0" border="1">
<colgroup>
<col style="width:33%;">
<col style="width:17%;">
<col style="width:17%;">
<col style="width:33%;">
</colgroup>
<tr>
<td colspan="4">colspan="4" 1+2+3+4</td>
</tr>
<tr>
<td colspan="2">colspan="2" 1+2</td>
<td colspan="2">colspan="2" 3+4</td>
</tr>
<tr>
<td>1</td>
<td colspan="3">colspan="3" 2+3+4</td>
</tr>
<tr>
<td colspan="3">colspan="3" 1+2+3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td colspan="2">colspan="2" 2+3</td>
<td>4</td>
</tr>
<tr>
<td>width:33%</td>
<td>width:17%</td>
<td>width:17%</td>
<td>width:33%</td>
</tr>
</table>
⇒ サンプルの表示★