リンクを貼ったa要素自体をblock化して視認性と操作性を向上させる。
a.link2 {
background: #00a0e9;
color: #fff;
font-weight: bold;
line-height: 22px;
display: block;
}
a.link2:hover { background: #bbe2f1; }
CSS "display: block;"でリンクの視認性向上
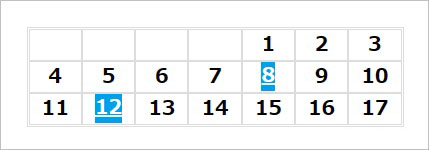
 display: block; なし
display: block; なし display: block; あり
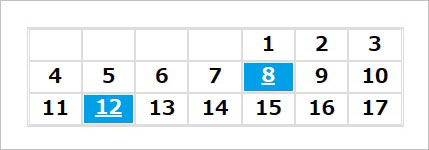
display: block; あり
【HTML】
<meta charset="UTF-8">
<style>
table {
outline: 1px solid #ddd;
width: 300px;
}
td {
outline: 1px solid #ddd;
height: 22px;
padding-top: 0px;
padding-bottom: 0px;
text-align: center;
font-size: 16px;
font-weight: bold;
}
a.link1 {
background: #00a0e9;
color: #fff;
font-weight: bold;
line-height: 22px;
}
a.link2 {
background: #00a0e9;
color: #fff;
font-weight: bold;
line-height: 22px;
display: block;
}
a.link1:hover { background: #bbe2f1; }
a.link2:hover { background: #bbe2f1; }
</style>
<center><table>
<tr><td></td><td></td><td></td><td></td><td>1</td><td>2</td><td>3</td></tr>
<tr><td>4</td><td>5</td><td>6</td><td>7</td><td><a class = "link1" href = "">8</a></td><td>9</td><td>10</td></tr>
<tr><td>11</td><td><a class = "link1" href = "">12</a></td><td>13</td><td>14</td><td>15</td><td>16</td><td>17</td></tr>
<table></center>
<br><br>
<center><table>
<tr><td></td><td></td><td></td><td></td><td>1</td><td>2</td><td>3</td></tr>
<tr><td>4</td><td>5</td><td>6</td><td>7</td><td><a class = "link2" href = "">8</a></td><td>9</td><td>10</td></tr>
<tr><td>11</td><td><a class = "link2" href = "">12</a></td><td>13</td><td>14</td><td>15</td><td>16</td><td>17</td></tr>
<table></center>
⇒ サンプルの表示★