「データの確認・表示」ボタンでbuild()を呼び出し、以下を実行する。
変数'post1'の変更を記事データに反映
変数と記事データを要素<div id='output'>に格納
'output'の内容をiframeに表示
また、iframeを開いた時には自動的にpickup()とbuild()が実行されるようにした。
iframe 子ページのDOM要素を操作
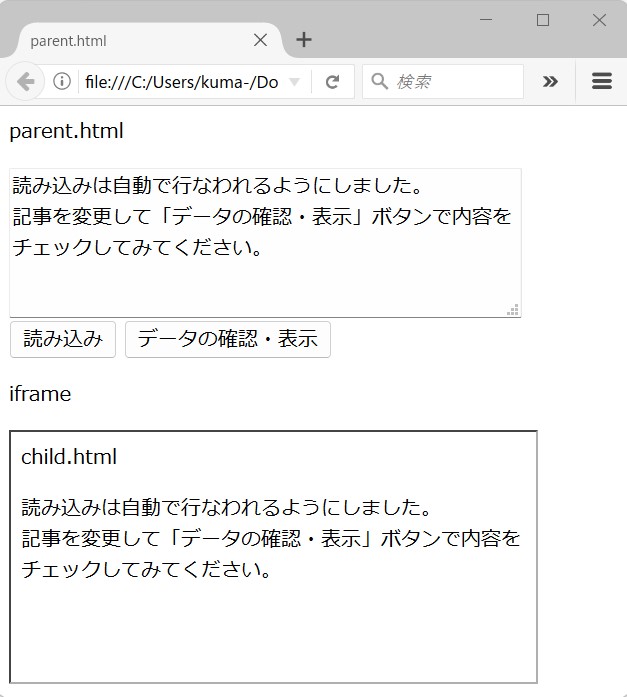
 firefoxによる表示
firefoxによる表示 Edgeによる表示
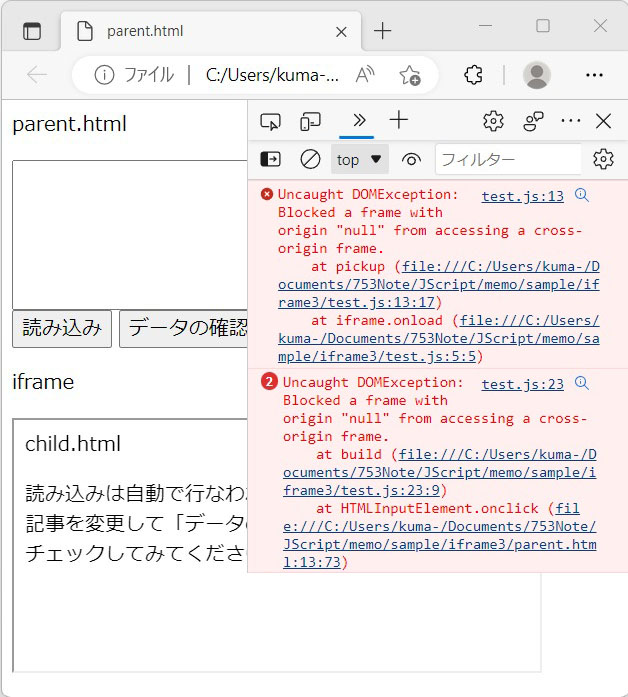
Edgeによる表示
Edgeの場合にはやはり作動せず、エラーの対象箇所も増えている。
【parent.html】追加部分
<input type='button' id='build' onclick='build()' value='データの確認・表示'>
【child.html】変更部分(例文変更含む)
<div id='output'>
<div id='post1' hidden>読み込みは自動で行なわれるようにしました。
記事を変更して「データの確認・表示」ボタンで内容をチェックしてみてください。</div>
<p class='textarea'>読み込みは自動で行なわれるようにしました。
記事を変更して「データの確認・表示」ボタンで内容をチェックしてみてください。</p>
</div>
【test.js】追加部分
// iframeを開いた時の実行内容
var iframe = document.getElementsByTagName('iframe')[0];
iframe.onload = function() {
// データの読み込み
pickup();
// 出力データの作成
build();
}
function build(){
// input値を変数に代入
post1 = document.getElementById('post1').value;
// iframe要素の呼び出し
var doc = document.getElementsByTagName('iframe')[0].contentWindow;
// 変数の引き渡し
doc.document.getElementById('post1').innerHTML = post1;
// データの作成
insertData = "<div id='output'>\n";
// 変数データ
insertData += "<div id='post1' hidden>" + post1 + "</div>\n";
// 記事データ
insertData += "<p class='textarea'>" + post1 + "</p>\n";
insertData += "</div>\n\n";
// データの書き出し
var doc = document.getElementsByTagName('iframe')[0].contentWindow;
doc.document.getElementById('output').innerHTML = insertData;
}
【test.css】変更なし