子ページ内の記事データを変数として要素<div id='post1'>に格納しておく。
親ページの「読み込み」ボタンでpickup()を呼び出し、以下を実行する。
iframe要素にアクセス
iframe内のId要素から'post1'のデータを取得
取得したデータを親ページのinput要素に表示(要素名は同じ<div id='post1'>)
iframe 子ページのDOM要素を取得
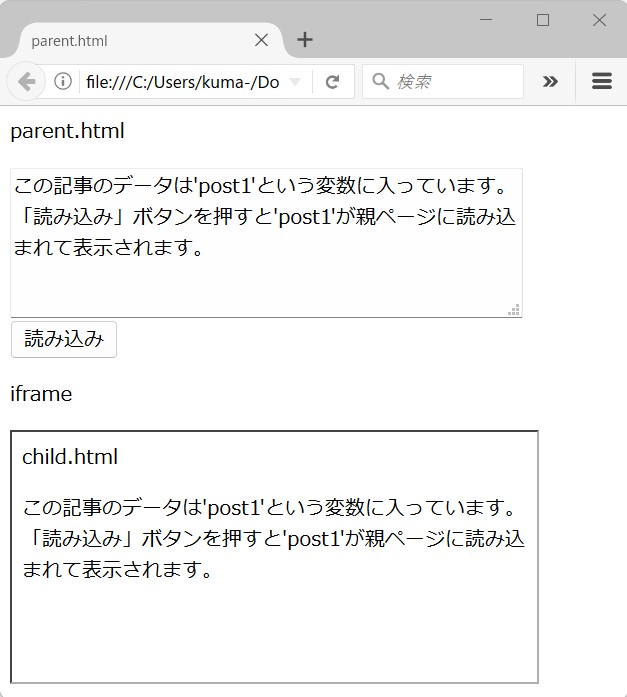
 firefoxによる表示
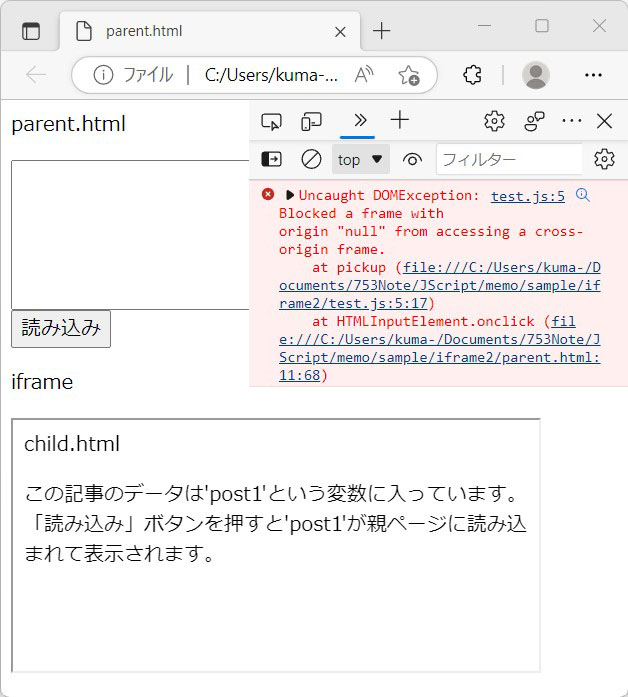
firefoxによる表示 Edgeによる表示
Edgeによる表示
ブラウザがEdgeの場合には読み込みが行なわれず、
Uncaught DOMException:
Blocked a frame with origin "null" from accessing a cross-origin frame.
というエラーメッセージがコンソールに出力される。
Uncaught DOMException:
Blocked a frame with origin "null" from accessing a cross-origin frame.
というエラーメッセージがコンソールに出力される。
【parent.html】追加部分
<textarea name='post1' id='post1'></textarea>
<div>
<input type='button' id='pickup' onclick='pickup()' value='読み込み'>
</div>
【child.html】変更部分
<div id='post1' hidden>この記事のデータは'post1'という変数に入っています。
「読み込み」ボタンを押すと'post1'が親ページに読み込まれて表示されます。</div>
<p class='textarea'>この記事のデータは'post1'という変数に入っています。
「読み込み」ボタンを押すと'post1'が親ページに読み込まれて表示されます。</p>
【test.js】新設
function pickup() {
// iframe要素にアクセス
var doc = document.getElementsByTagName('iframe')[0].contentWindow;
// iframe内のId要素からデータを取得
post1 = doc.document.getElementById('post1').innerHTML;
// input欄に表示
document.getElementById('post1').value = post1;
}
【test.css】変更なし