「保存」ボタンでsave()を呼び出し、以下を実行する。
現在iframeに開いているhtmlファイル名を取得
固定部(ヘッダー、フッター)と変動部(変数・記事部)を合わせた全htmlデータを集約
集約したデータをテキストデータのBlob要素としてダウンロードして保存
iframe 子ページをファイルとして保存
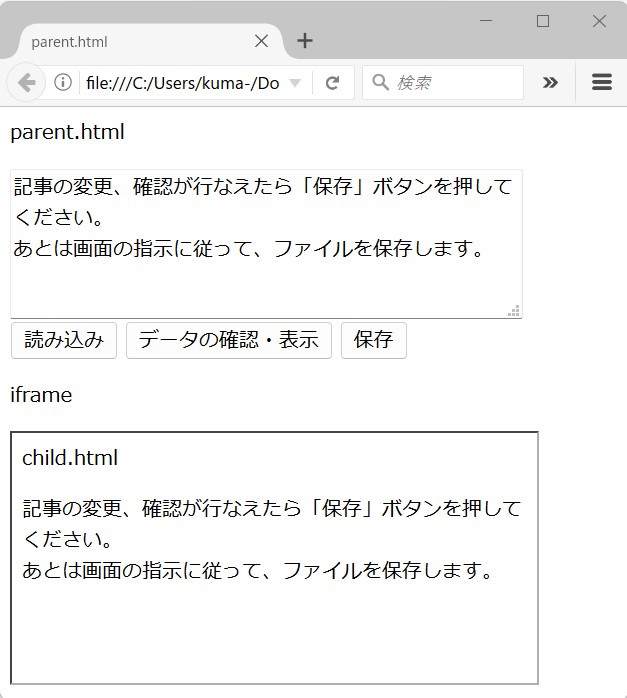
 firefoxによる表示
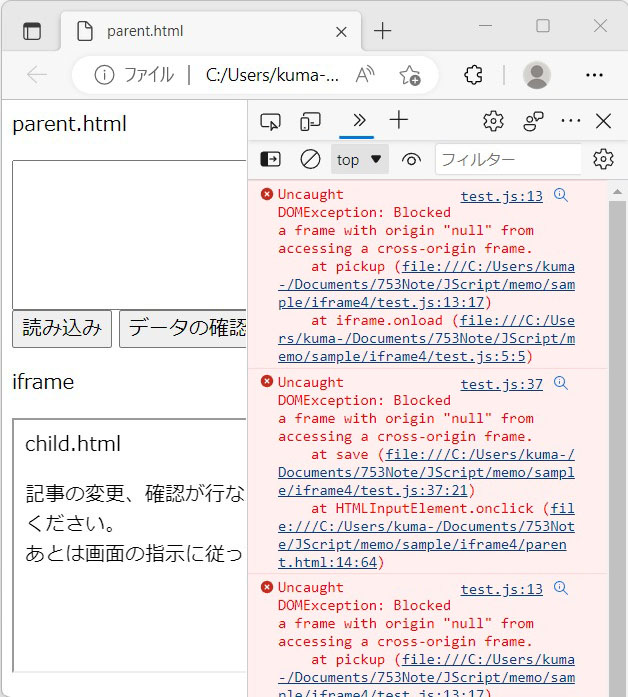
firefoxによる表示 Edgeによる表示
Edgeによる表示
Edgeのエラーに関して”cross-domain”や”cross-origin”を調べても難しくてよく解らない。
ただ、origin "null"はローカル環境に置いたhtmlファイルを開こうとしていることが原因のようなので、別途簡易サーバによる確認を行なう。
ただ、origin "null"はローカル環境に置いたhtmlファイルを開こうとしていることが原因のようなので、別途簡易サーバによる確認を行なう。
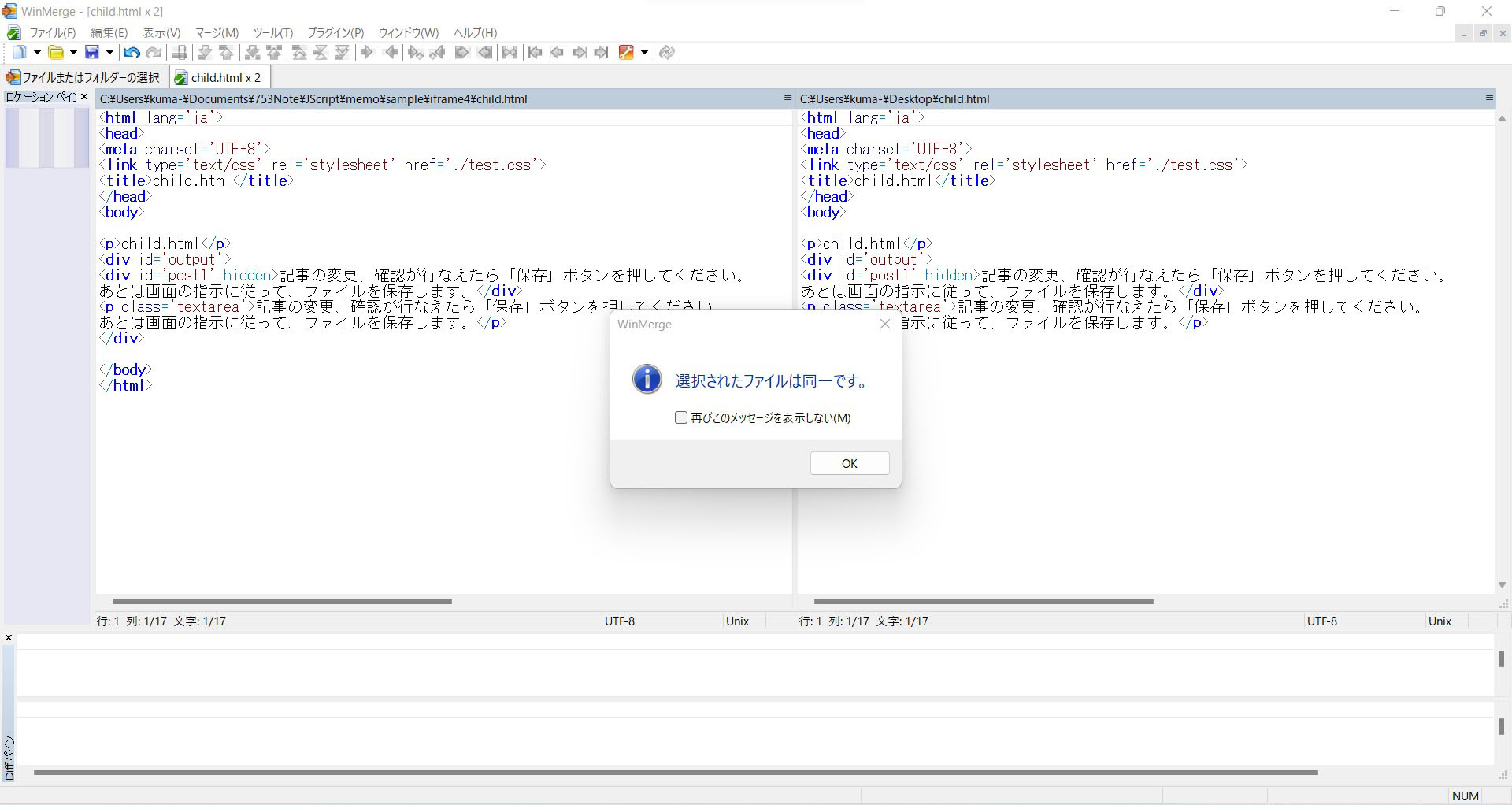
 WinMergeによるファイル比較
WinMergeによるファイル比較
Firefoxでダウンロード(保存)したchild.htmlファイルはオリジナルのものと完全一致した。
記事用変数の受け渡しが正しく行なわれていることが確認された。
記事用変数の受け渡しが正しく行なわれていることが確認された。
【parent.html】追加部分
<input type='button' id='save' onclick='save()' value='保存'>
【child.html】例文変更
<div id='post1' hidden>記事の変更、確認が行なえたら「保存」ボタンを押してください。
あとは画面の指示に従って、ファイルを保存します。</div>
<p class='textarea'>記事の変更、確認が行なえたら「保存」ボタンを押してください。
あとは画面の指示に従って、ファイルを保存します。</p>
【test.js】追加部分
function save(){
// 現在iframeに開いているhtmlファイル名を取得
var doc = document.getElementsByTagName('iframe')[0].contentWindow;
var child = doc.document.location.href.split('/').pop();
// 確認
alert(child);
// html保存用データの作成
// ヘッダー部
htmlData = "<html lang='ja'>\n";
htmlData += "<head>\n";
htmlData += "<meta charset='UTF-8'>\n";
htmlData += "<link type='text/css' rel='stylesheet' href='./test.css'>\n";
htmlData += "<title>child.html</title>\n";
htmlData += "</head>\n";
htmlData += "<body>\n\n";
// 変数・記事部
htmlData += "<p>child.html</p>\n";
htmlData += insertData;
// フッター部
htmlData += "</body>\n";
htmlData += "</html>\n";
// データの確認
alert(htmlData);
// 全htmlデータをhtmlファイルとしてダウンロード
var htmlContent =[htmlData];
var bl = new Blob(htmlContent, {type: "text/html; charset=utf-8; endings: native;"});
var a = document.createElement("a");
a.href = URL.createObjectURL(bl);
a.download = child;
a.hidden = true;
document.body.appendChild(a);
a.innerHTML = "something random - nobody will see this, it doesn't matter what you put here";
a.click();
}
【test.css】変更なし