折り返し・改行を記述どおりに、禁則に従って反映するには、
スタイルで white-space: pre-wrap; を設定する。
CSS "white-space: pre-wrap;"で折り返し・改行
 折り返しのサンプル
折り返しのサンプル 改行のサンプル
改行のサンプル
【HTML】
<meta charset="UTF-8">
<style>
p.sample {
width: 192px;
background-color: #e0ffff;
white-space: pre-wrap;
}
</style>
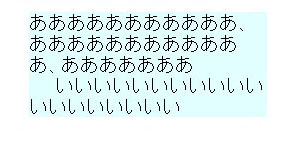
<p class="sample">あああああああああああ、ああああああああああああ、あああああああ
いいいいいいいいいいいいいいいいいいい
</p>
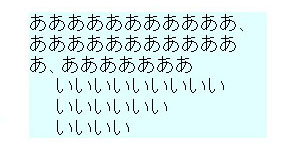
<p class="sample">あああああああああああ、ああああああああああああ、あああああああ
いいいいいいいいい
いいいいいい
いいいい
</p>
⇒ サンプルの表示★