|
3. Firefox
Firefoxでは、「Local Filesystem Links」と「UnMHT」という便利なアドオン(機能拡張)を使用したいのですが、そのためにはFirefoxのバージョンを52.7.3esrにしておく必要があります。
デフォルトの設定のままでは、Firefox本体もアドオン側も自動更新されてしまい、それらのアドオンが使えなくなってしまいます。
そのためインストールとインストール後の設定には注意が必要です。
以下、Firefox本体と3つのアドオンのインストールと設定を行なっていきます。
まず、インターネット接続を切ります。
【Firefox】
フォルダ内の「Firefox Setup 52.7.3esr.exe」をダブルクリックします。

3-2

3-3
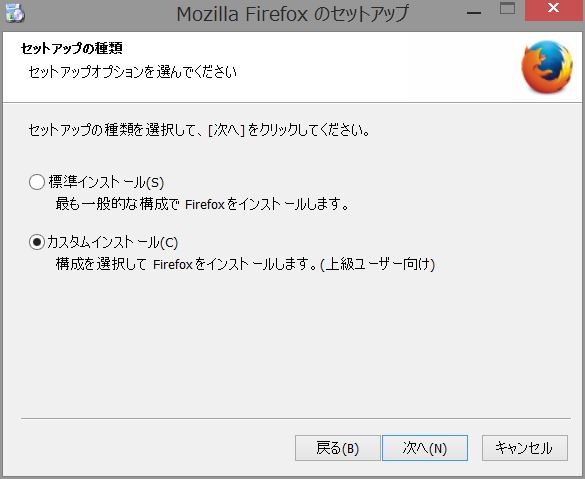
「カスタムインストール」を選択します。

3-4

3-5
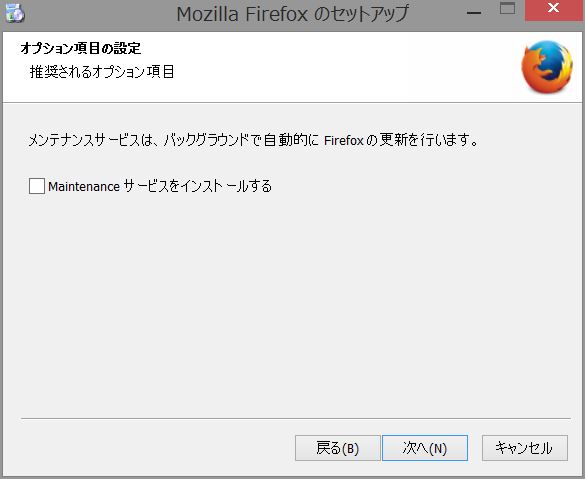
「Maintenanceサービスをインストールする」のチェックを外します。

3-6

3-7
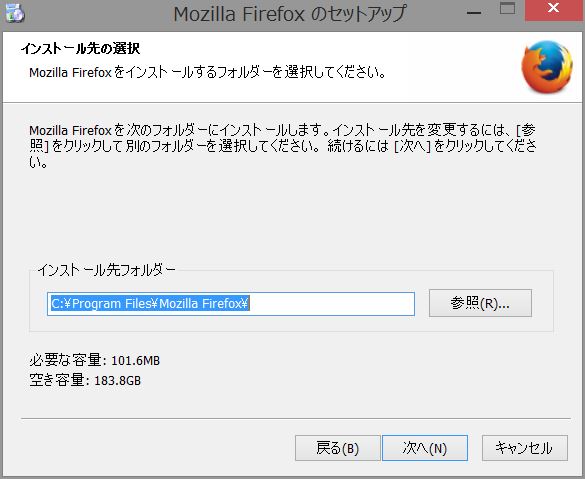
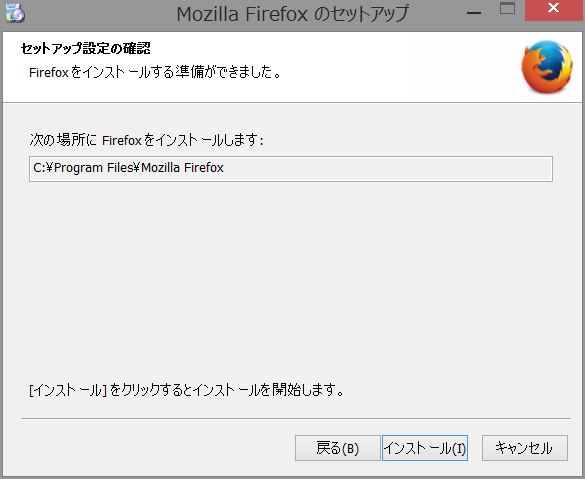
ここはデフォルトのままで構いません。

3-8

3-9
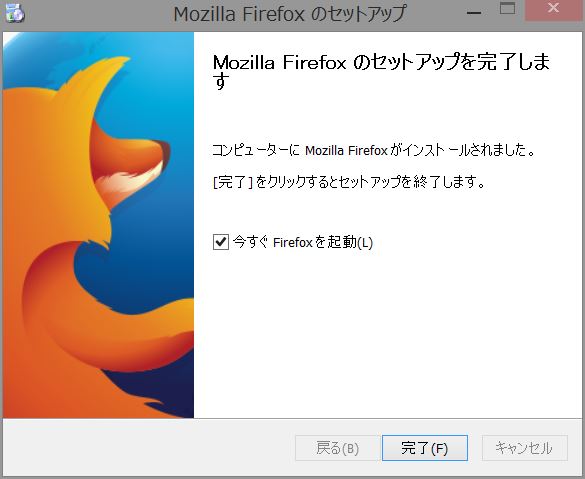
「設定をインポートしない」を選択します。

3-10

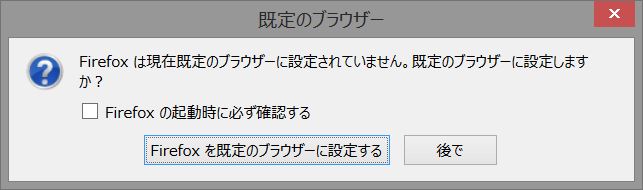
3-11
「Firefox の起動時に必ず確認する」のチェックを外して、「Firefoxを既定のブラウザーに設定する」を選択します。
「Firefox へようこそ」の画面は「×」で閉じます。

3-12
スタートページ画面。

3-13
「オプション」の「詳細」を開きます。
「Firefox の更新:」から「更新の確認は行わない」を選択します。
「次のソフトウェアを自動的に更新する:」の「検索エンジン」のチェックを外します。
【Local Filesystem Links】
「local_filesystem_links-0.99.62-an+fx.xpi」をFirefoxのウインドウにドラッグ&ドロップします。

3-15
「このアドインは壊れているため、インストールできませんでした。」と表示されます。

3-16
新しいタブを開き、アドレスバーに「about:config」と入力して、Enterキーを押します。
「危険性を承知の上で使用する」をクリックします。

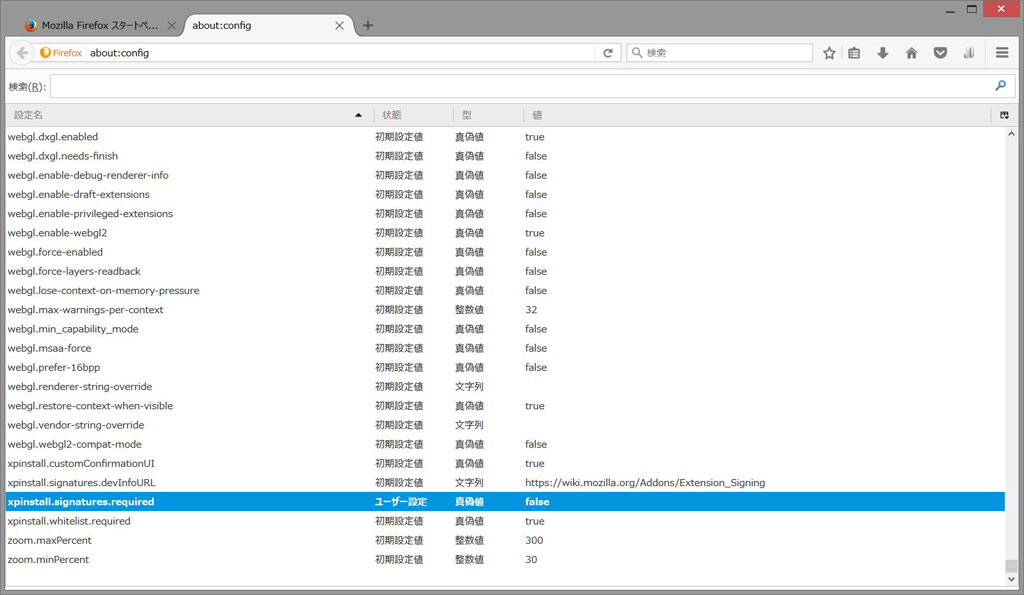
3-17
「xpinstall.signatures.required」をダブルクリックして「値」を「true」から「false」に変更します。

3-18
再度「local_filesystem_links-0.99.62-an+fx.xpi」をFirefoxのウインドウにドロップして「インストール」します。

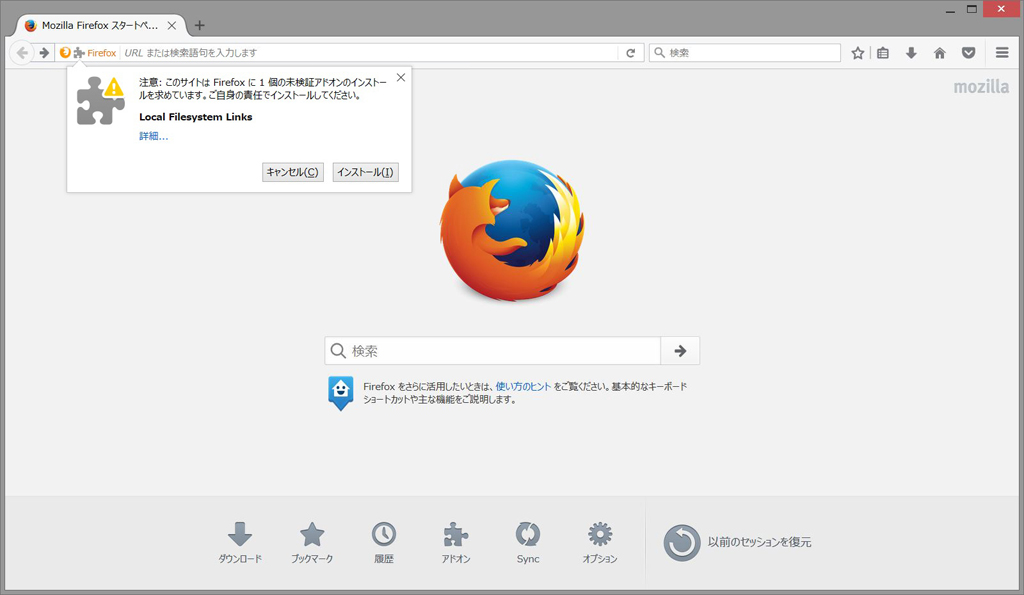
3-19
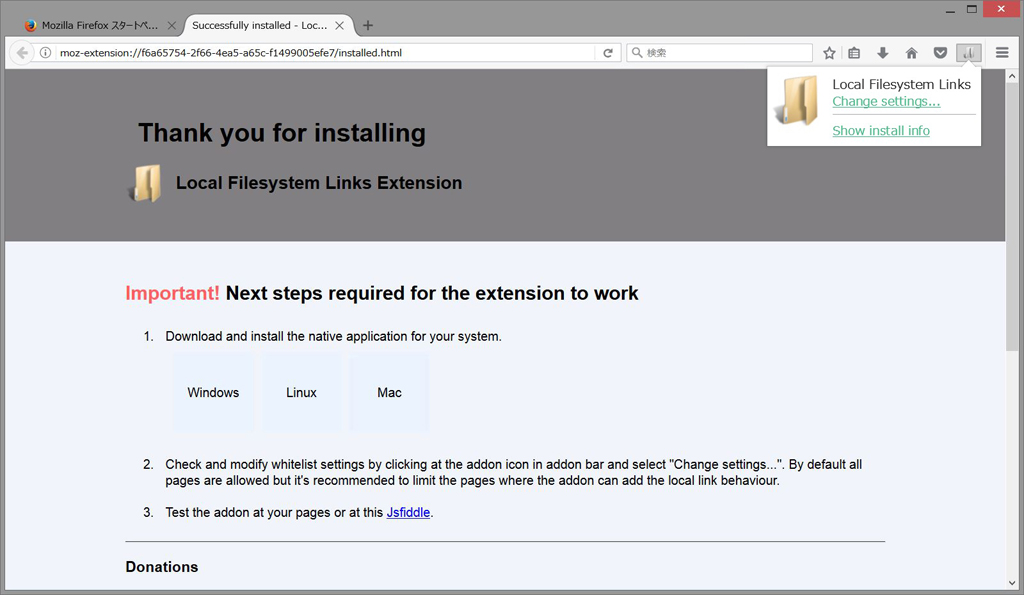
この画面が表示されます。
メニューバーに「Local Filesystem Links」のアイコンが追加表示されています。

3-20
「Windows」をクリックすると、ダウンロード画面が現われます。
このファイルは予めダウンロード済みなので「ファイルを保存」は不要です。
「native-app-setup.exe」をダブルクリックで実行します。

3-22

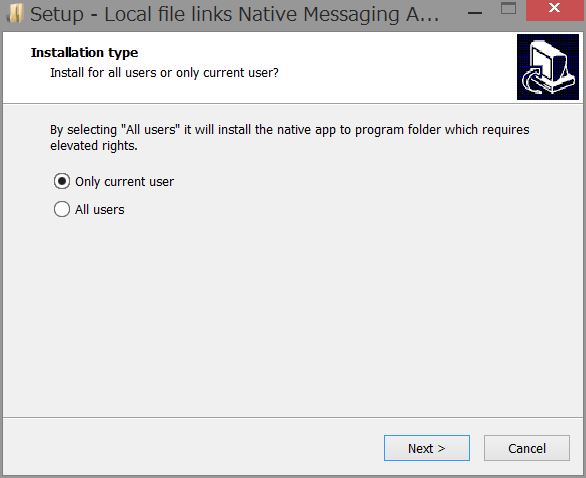
3-23
「Only current user」を選択して、「Next」「Next」。

3-24

3-25
「Install」「Finish」。

3-26
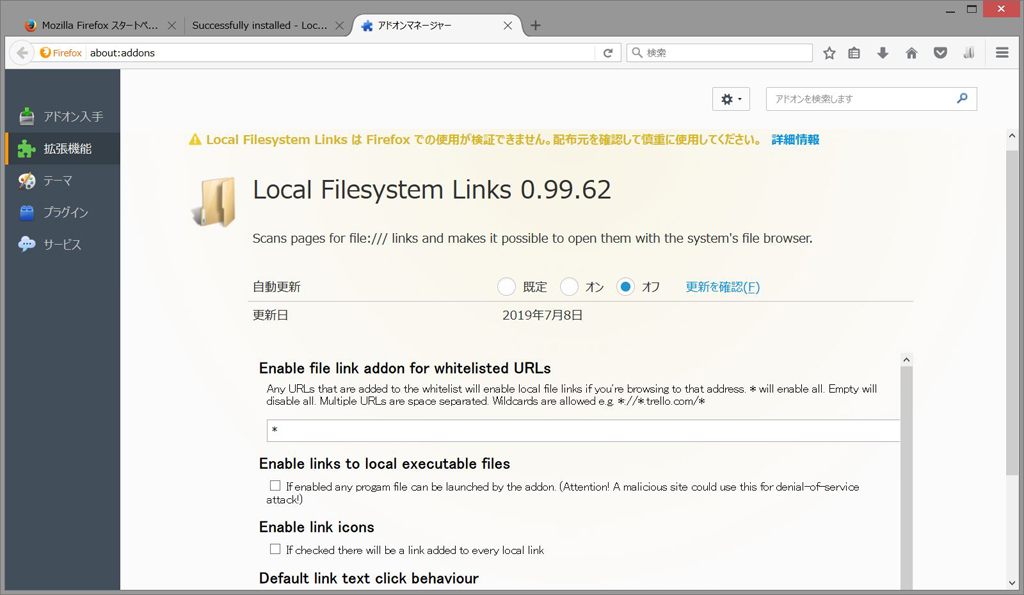
メニューバーのアイコンから「Change settings...」を選択します。

3-27
「自動更新」の設定を「オフ」にします。

3-28
「Local Filesystem Links」のその他の機能について説明しておきます。
「Enable links to local executable files」
今は「フォルダ」を対象に説明をしていますが、対象は「ファイル」でも構いません。
そして、対象ファイルを実行したい場合にはここにチェックを入れておくようです。
「Enable link icons」
チェックを入れておくと前の図に示したようにリンクの横にフォルダアイコンが表示されます。
ただし、このアイコンをクリックした場合には、リンク先のフォルダあるいはファイルが含まれる(一つ上層の)フォルダが表示されます。
誤作動?でフォルダが多重に開く場合があり、このチェックは外しておいた方がいいようです。
「Default link text click behaviour」
ここは、リンク(テキスト部分)をクリックした場合の挙動に関する設定です。
現在は「Open link directly」にチェックが入っているので指定したフォルダ自体が開かれます。
これを「Reveal link (open containing folder)」にするとリンク先のフォルダあるいはファイルが含まれる(一つ上層の)フォルダが表示されます。英文()内の説明どおりです。
ここも、現状の設定のままでいいと思います。
少し分かりにくいので、実際にやってみないと理解できないかも知れません。
【UnMHT】
「unmht-8.3.2-an+fx+sm+tb.xpi」をFirefoxのウインドウにドラッグ&ドロップします。

3-30
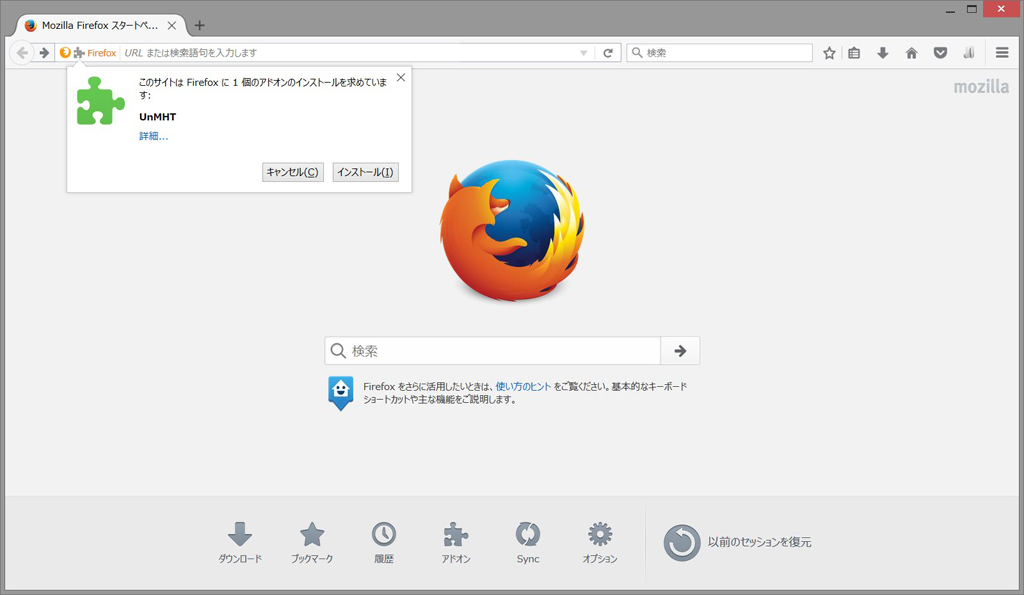
インストールの確認を求められるので、「インストール」。

3-31
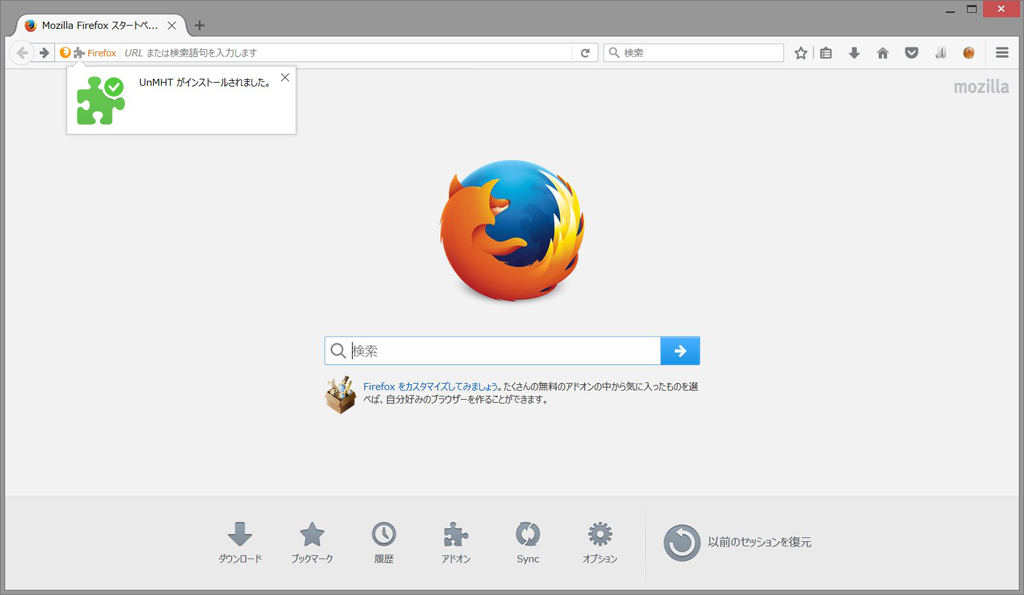
インストールは瞬時に終わり、メニューバーにUnMHTのアイコンが追加表示されます。

3-32
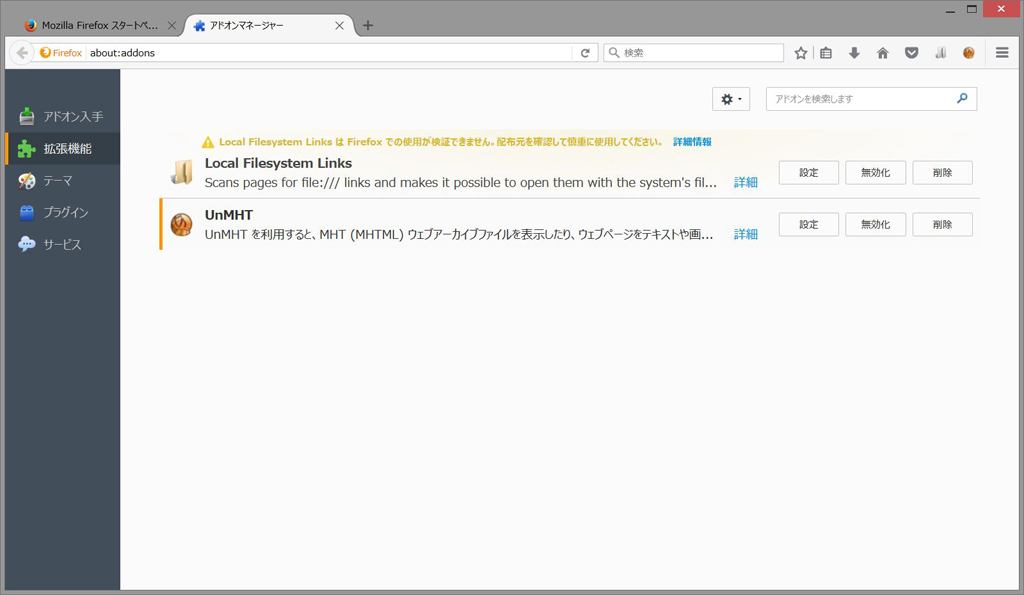
右上にある設定メニューから「アドオン」を開きます。
「拡張機能」UnMHTの「詳細」をクリックします。

3-33
「自動更新」を「オフ」にします。
「Firefox」の「UnMHT」に固執している理由は、MHTからURLが容易に参照できる点です。
分かりにくいと思いますので、例で示します。

3-34
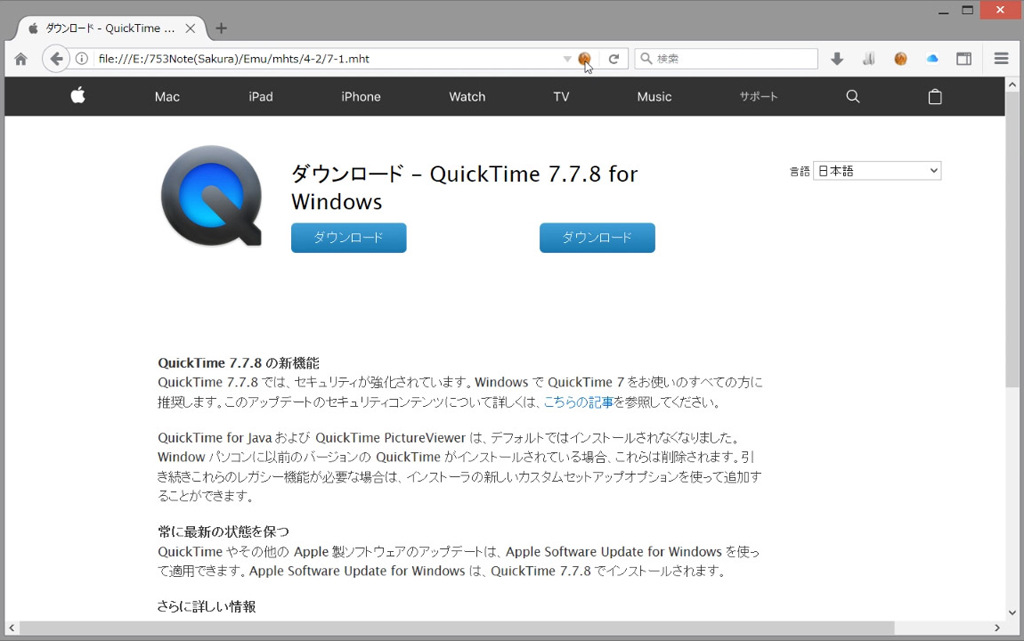
Firefox の UnMHTを使用して、AppleのサイトからQuickTime 7.7.8をダウンロードした時のブラウザ情報がMHT(mhtファイル)として残っています。
そのファイルをダブルクリックして開いたところです。

3-35
urlの入力/表示欄にある「UnMHT」のアイコンから、このMHTの情報を見ることができます。
履歴として、ダウンロードした日時やダウンロード先のurlが残っています。
urlをクリックしてみます。

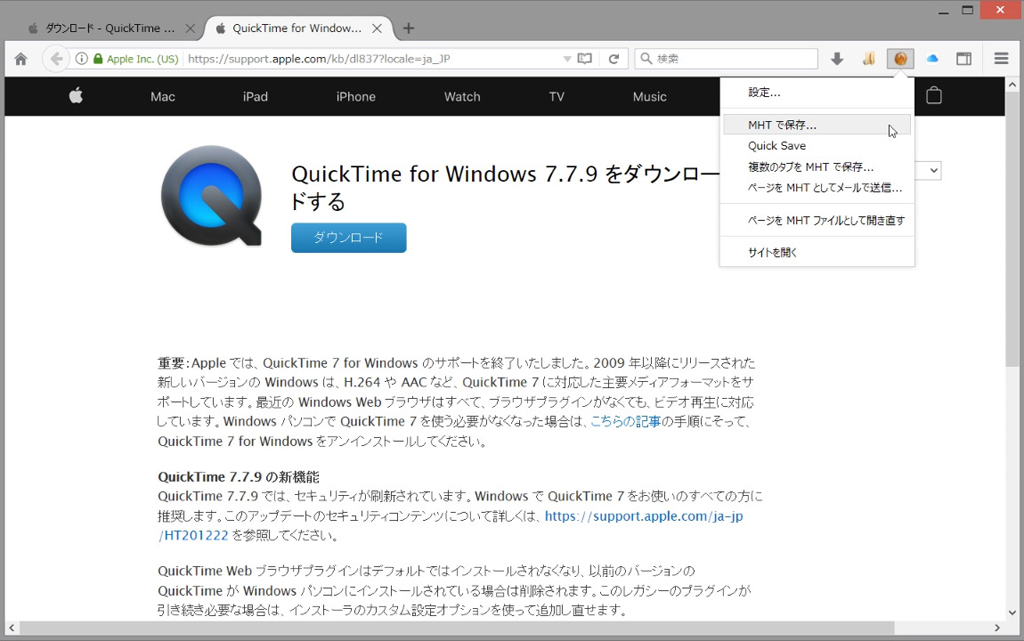
3-36
現在のサイトに飛んで、最新の状態を確認することができます。
バージョンが7.7.9のものがダウンロードでき、記事も更新されているようです。
ダウンロードを行なったら、またこのページを「MHTとして保存」しておくことができます。
【iCloud Bookmark】
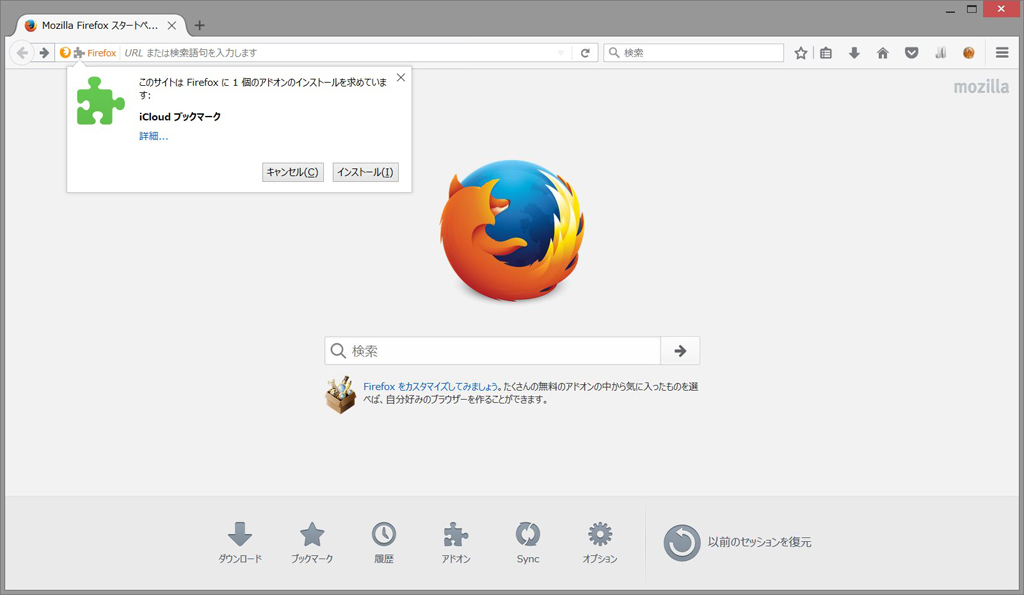
「icloud_bookmarks-2.1.10-an+fx-windows.xpi」をFirefoxのウインドウにドラッグ&ドロップします。

3-38
インストールの確認を求められるので、「インストール」。

3-39
メニューバーにiCloud ブックマークのアイコンが追加表示されます。

3-40
設定メニューから「アドオン」を開きます。
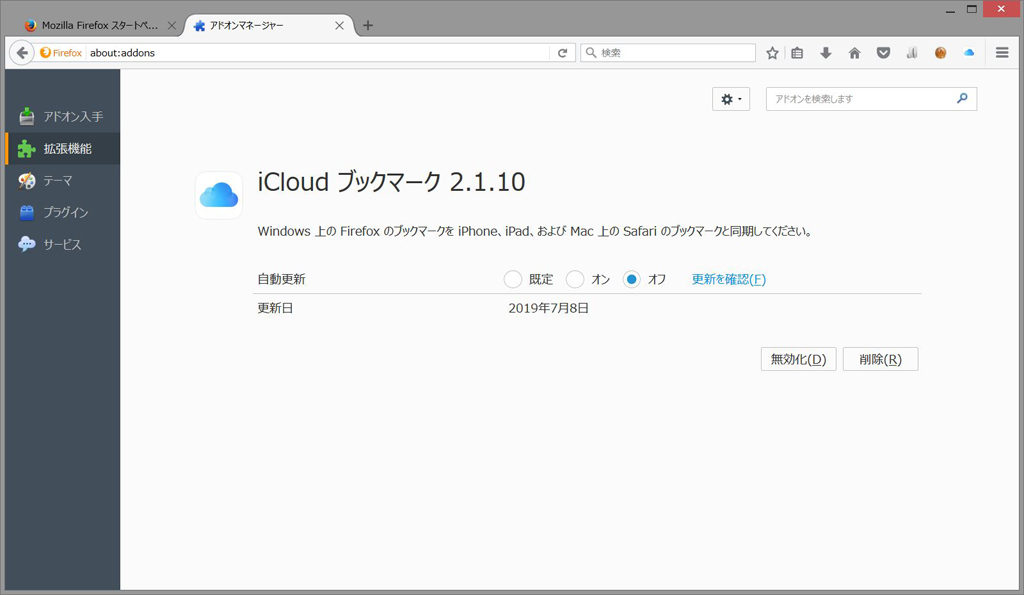
「拡張機能」iCloud ブックマークの「詳細」をクリックします。

3-41
「自動更新」を「オフ」にします。

3-42
これでFirefoxの設定は終わりです。
Firefoxをタスクバーにピン留めしておきます。
ここで、インターネット接続を元に戻します。
以降、Firefoxをメインのブラウザとして使用します。

3-43
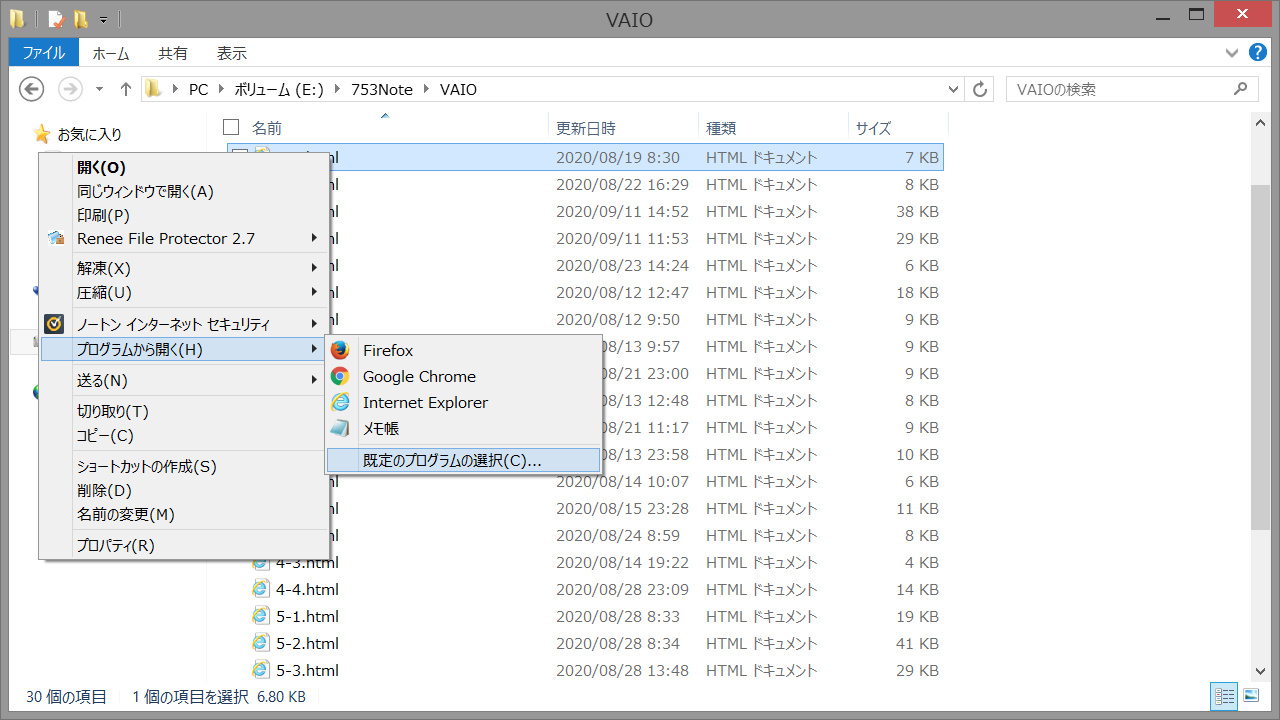
適当なhtml書類を選択して、右クリックから「既定のプログラムの選択...」を選びます。

3-44
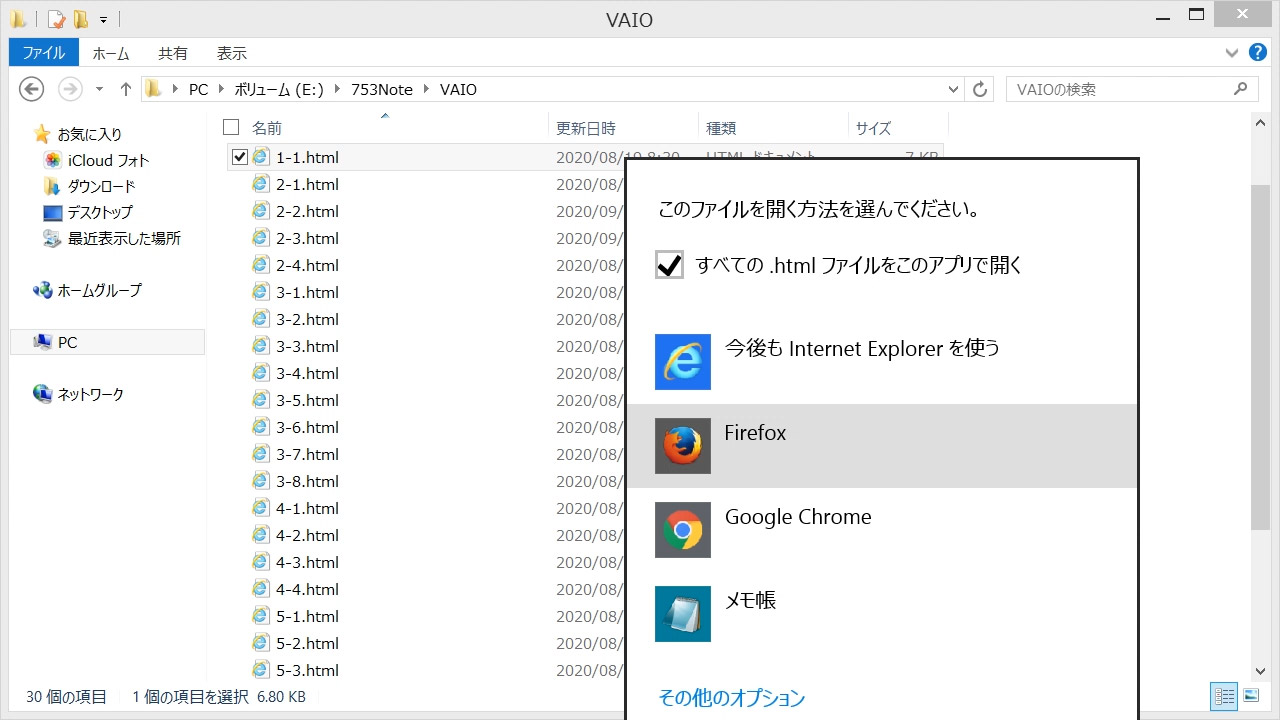
Internet ExplorerからFirefoxに変更します。

3-45
同様に、mht書類に関しても、既定のプログラムにFirefoxを選択します。
Firefoxが表示されていない場合は「その他のオプション」から探します。
|