|
10. ブログ作成・編集機能
最後の内容になります。
ブログは家内と共同で運用しますので、簡単にブログの作成や編集が行なえるようにしました。
ブログ用のデータはすべて家庭内LAN上のNASに置いてあります。
各PCからは「ブログ作成・編集」フォルダのショートカットを開いて作業を行ないます。

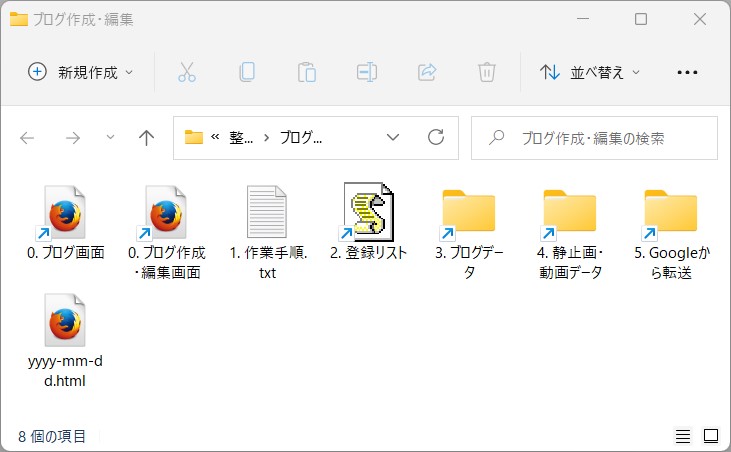
10-1: 「ブログ作成・編集」フォルダ
「ブログ作成・編集」フォルダにも必要なショートカットを並べて、ここだけで作業が完結できるようにしました。
【0. ブログ画面】【0. ブログ作成・編集画面】
それぞれをダブルクリックで開くと、現在のブログの状態を確認することができます。
ここでは既定のブラウザとしてFirefoxを使用しますが、その理由は後で説明します。

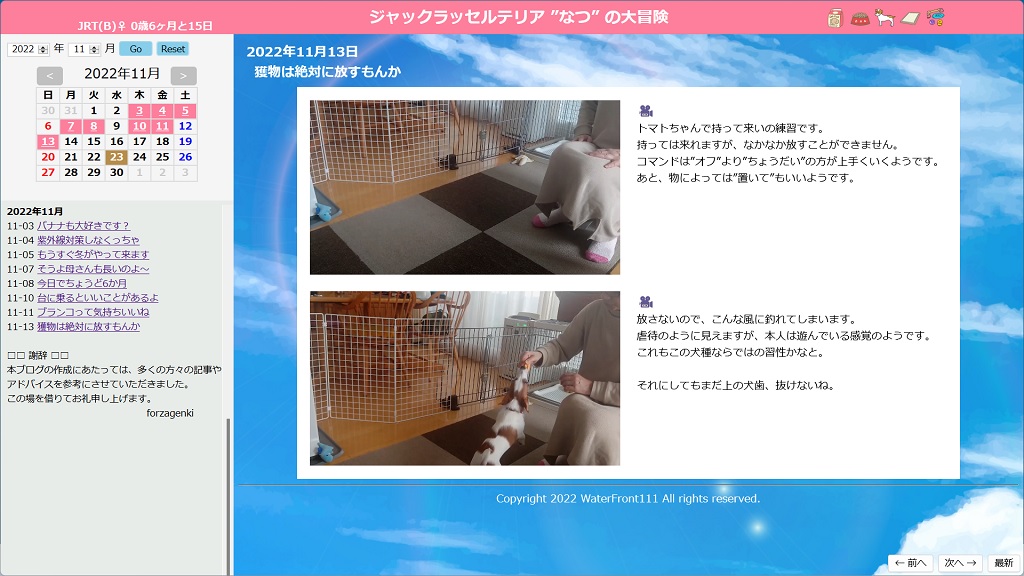
10-2: ブログ画面

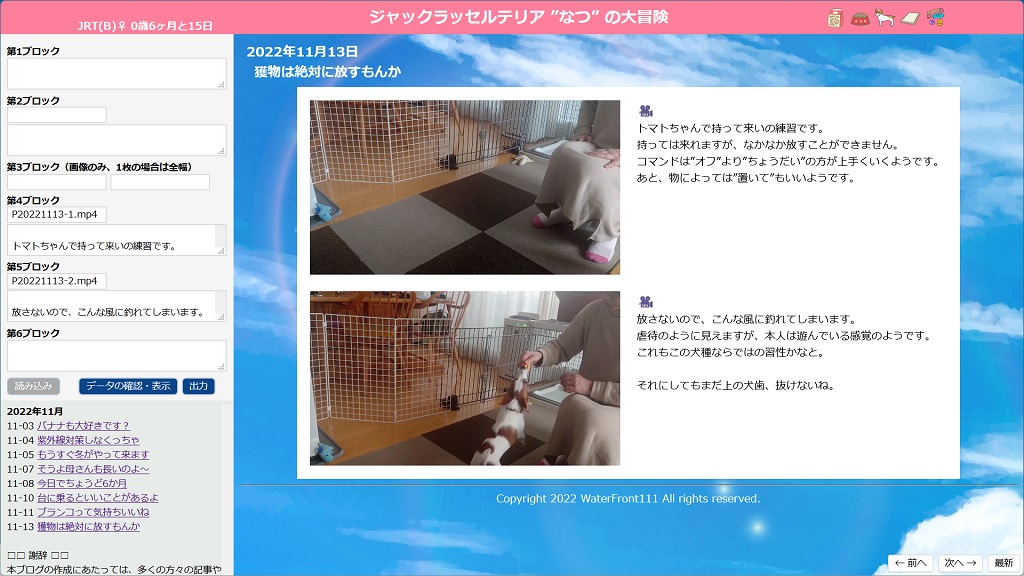
10-3: ブログ作成・編集画面
両者とも最新のブログが表示されますが、サイドバーの表示メニューだけが異なっています。
#sub1ウィンドウにはカレンダーの代わりにブログ作成・編集用のGUIが表示されます。
#sub2ウィンドウは#sub1ウィンドウを広げた分、狭くなっているだけです。

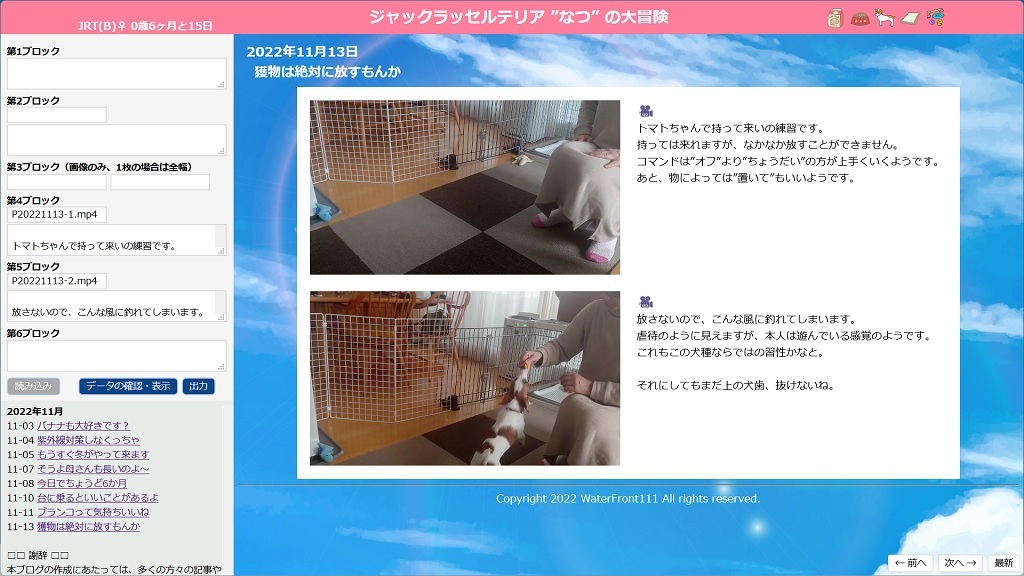
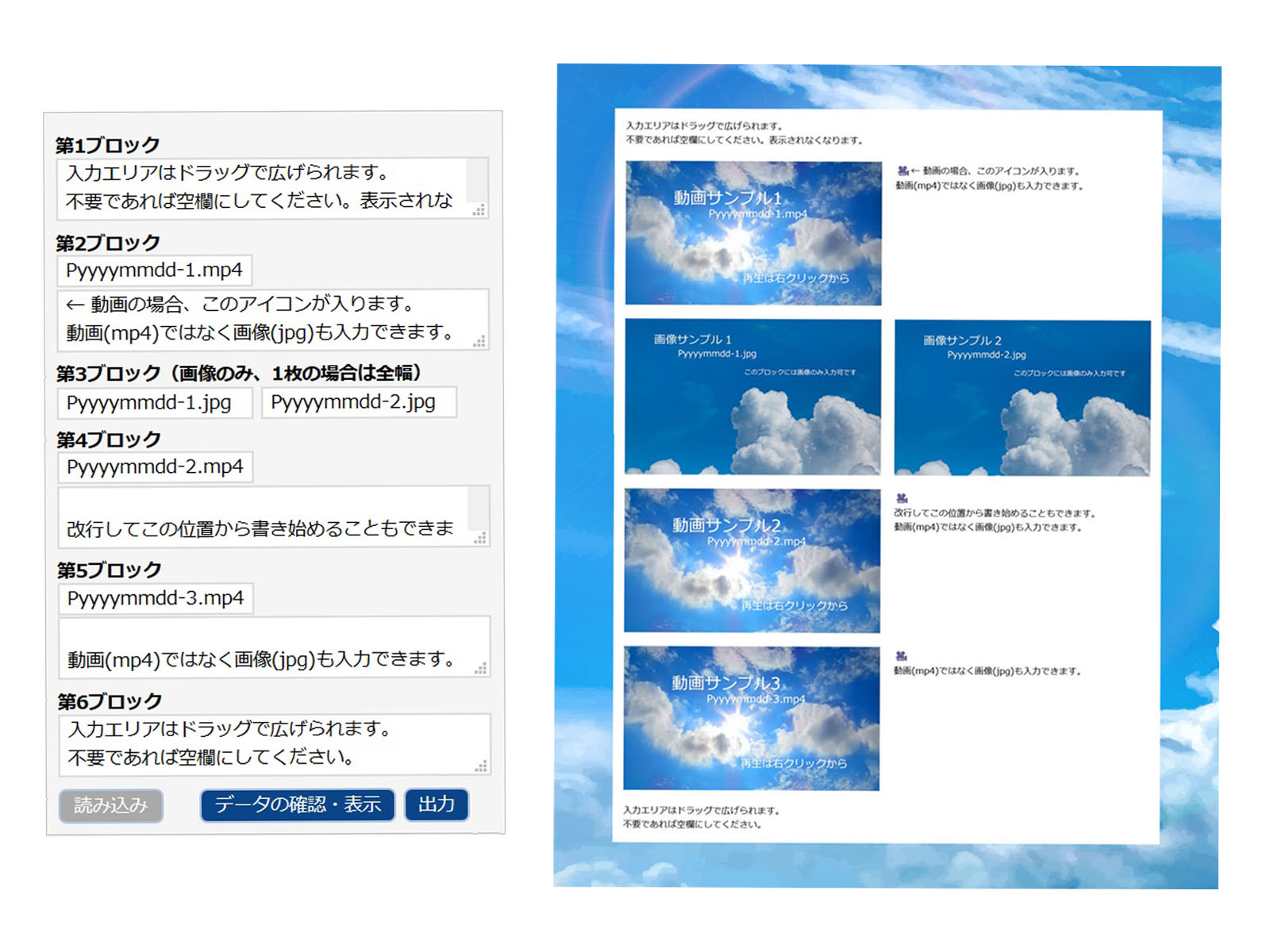
10-4: ブログ作成・編集画面(拡大)
ブログ作成・編集画面を拡大したものです。
後で詳しく説明しますが、このようにGUIには記事の内容が自動的に読み込まれるようになっていますので、すでにある記事を編集するといった作業も可能になります。
【1. 作業手順】
ブログの作成・編集手順を書き記したテキスト書類です。
慣れるまでは、作業を始める際に開いて読みながら作業を進められます。
「ブログ画面」はブログ閲覧用、「ブログ作成・編集画面」はブログ作成用
以下は、ブログを新規作成する場合の手順
1. 「作業手順」(この書類)を開く(ダブルクリック)
「ブログ作成・編集画面」をダブルクリックで開く
画面と作業手順を見比べながら作業を進める
「作業手順」や「ブログ作成・編集」フォルダはタスクバーのアイコンで手前に表示可能
尚、以下の作業において各フォルダは(右クリック/新しいウィンドウで開く)と作業がやりやすい
2. 登録リストへの登録
「登録リスト」を開く(右クリック/プログラムから開く/メモ帳)
ブログを追加作成する場所の前や後の行をマウスでドラッグして選択
その状態でコピー(右クリック/コピー、またはCtrl+C)
マウスで選択行の右端(外)をクリックして選択を解除し、改行(Enter)
その状態でペースト(右クリック/ペースト、またはCtrl+V)
新たな日付とタイトルを記入する(日付は正確に、タイトルは全角18文字以内)
記入したらファイルを保存して(ファイル/保存)、閉じる(×)
3. ブログデータの準備
「ブログ」フォルダ内にある「yyyy-mm-dd.html」をコピー
(右クリック/コピーアイコン/ペーストアイコン、または Ctrl + C/Ctrl + V)
作成されたファイルに「登録リスト」に登録したものと同じ日付を入れる
ファイルを「ブログデータ」にドラッグ&ドロップ
4. 静止画・動画データの準備
スマホやPC、「Googleから転送」フォルダにあるものをこのフォルダに持ってくる
サンプルに従って正しいファイル名を付ける(日付部はyyyymmdd形式)
ファイルを「静止画・動画データ」フォルダにドラッグ&ドロップ
■ブログ作成画面の説明
【読み込み】ボタン
表示されたページのデータは自動で読み込まれるので基本的には操作不要
【データの確認・表示】ボタンを押す前であれば、作業の途中で再読み込みが可能
【データの確認・表示】ボタン
クリックの都度、入力した内容を確認・表示
ただし【出力】ボタン以降の作業を行なわない限りデータは保存されない
【出力】ボタン
(1)貼り付ける内容の選択とコピー
「出力」ボタンをクリックしてテキスト画面を表示
<div id='b11' hidden>〜</div>(すべて)をマウスのドラッグで選択
選択(青く)した状態でキー(Ctrl + C)を押してコピー
作業が終わるまでは取りあえず「OK」はしないでそのまま画面を開いておく
(2)貼り付け先の選択とペースト
「ブログデータ」フォルダをダ開く
対象の日付の付いた作業中のファイルを開く(右クリック/プログラムから開く/メモ帳)
中段部にある<div id='b11' hidden>〜</div>をマウスのドラッグで選択
選択(青く)した状態でキー(Ctrl + V)を押してペースト
(3)ファイルの保存
貼り付けが終了したら保存(ファイル/保存)して閉じる(×)
開いたままのテキスト画面を「OK」で閉じる
以上の作業を行なうと、作成したブログファイルが保存される。
追加の作業や修正は、この状態から行なえる。
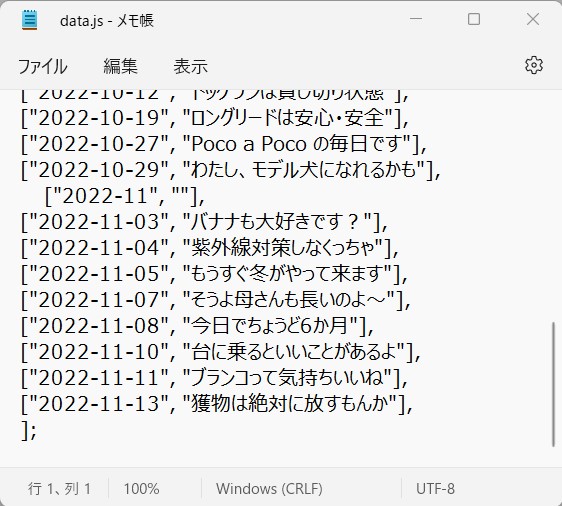
【2. 登録リスト】
ショートカット化して名前を変えてありますが、ブログリスト用データ「data.js」のことです。
新規のデータを作成するには、まずこれに登録する必要があります。
右クリックから開きます。

10-5: 現状

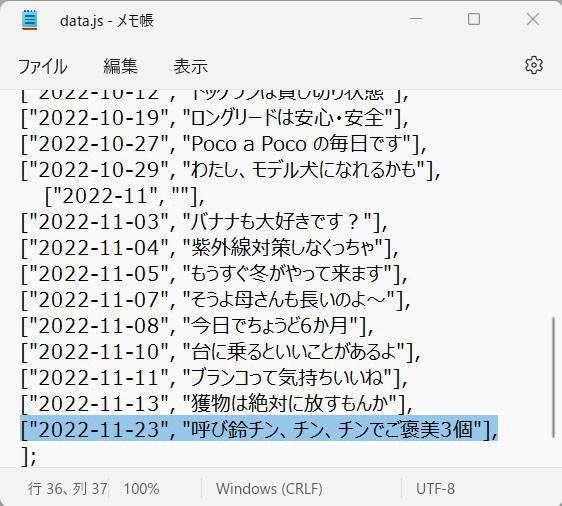
10-6: 登録
新規に作成するブログの日付とタイトルを登録します。
挿入する場所はどこでも構いませんが、ここでは最後尾に入れます。
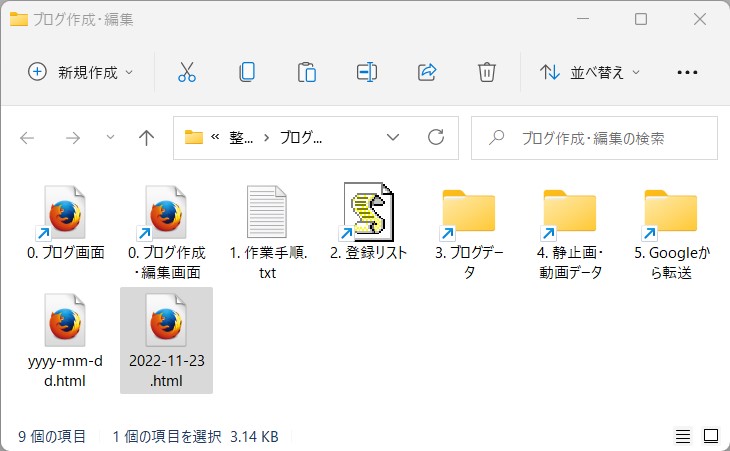
【3. ブログデータ】
あと、ブログ用のHTMLデータを作成しておく必要があります。

10-7: ブログデータの作成
雛形として置いてあるブログデータ「yyyy-mm-dd.html」をコピーして、ブログリストに登録した日付と同じファイル名を付けます。
作成したファイルを「3. ブログデータ」フォルダにドロップして登録終了です。
再度「0. ブログ作成・編集画面」を開いてみます。

10-8: 雛形画面の表示
このように、#sub2ウィンドウのブログリストに新規のブログが登録され、#mainウィンドウには雛形の画面が表示されます。

10-9: GUIと雛形画面
また、#sub1ウィンドウのGUIには、#mainウィンドウの雛形画面に対応したデータが読み込まれた状態になります。
GUIの使い方や注意点は雛形の中にも簡単に書き込みましたが、以下のようなものです。
・第1ブロックから第6ブロックまでの必要なものを使い、不要なものは空欄で可
・コメントの記入欄は使用時にサイズを拡大することが可能
・画像(静止画)と動画の挿入が可能、ただしファイル名の付け方などにはルールを設定
・動画のコメント欄には識別用としてビデオカメラのアイコンを自動表示
【4. 静止画・動画データ】
ブログに使用するデータを、例えば「5. Googleから転送」したデータなどから持って来ます。

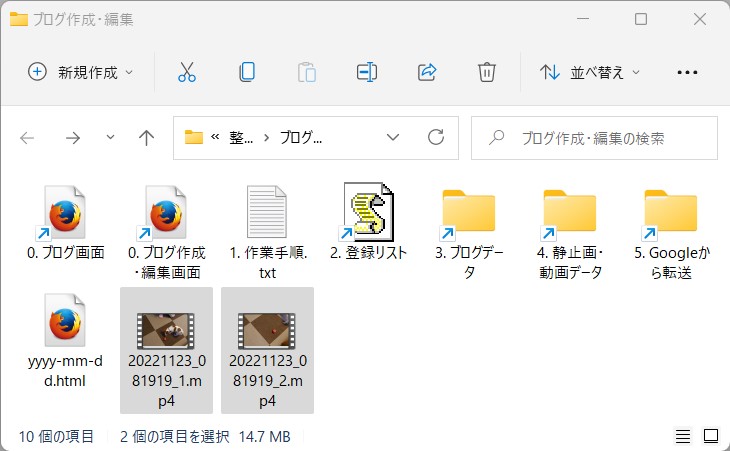
10-10: 静止画・動画データの準備
このブログには2つの動画を使用することにします。

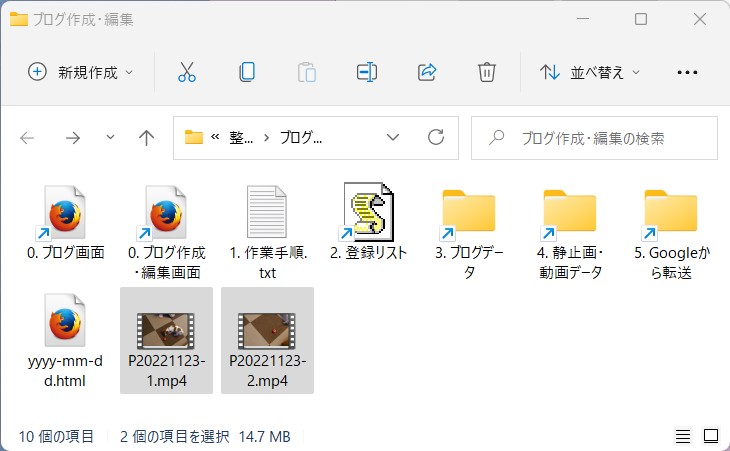
10-11: 静止画・動画データの登録
ファイル名のルールに従って、頭にPを付け、ブログと同じ日付をyyyymmdd形式で記述し、ハイフン(-)と1桁の追番を付けます。
ファイル名を変更したら「4. 静止画・動画データ」フォルダにドロップして登録完了です。

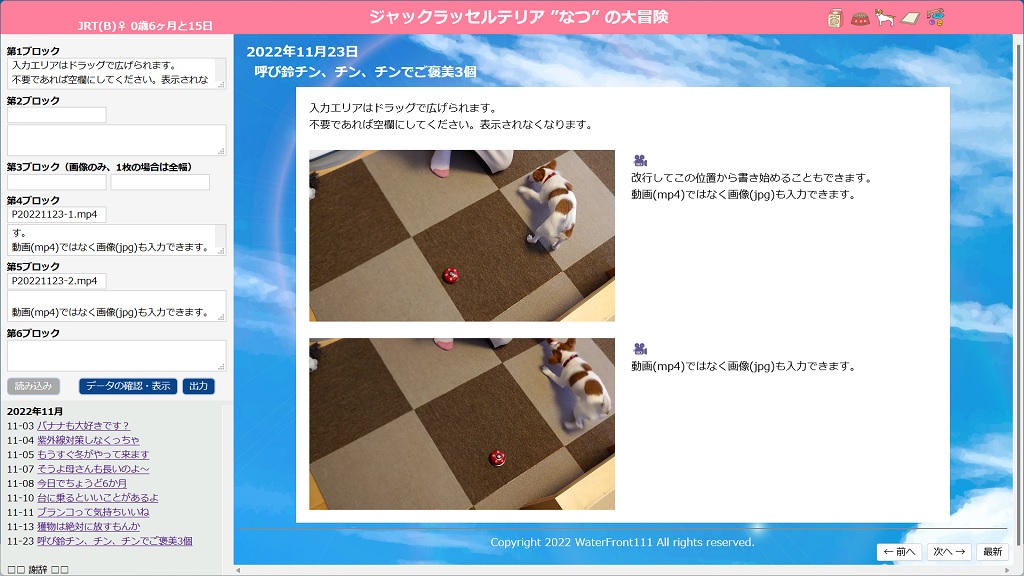
10-12: 動画データの入力

10-13: 各ボタン
不要なブロックを空欄にして、動画のファイル名を入力し、「データの確認・表示」ボタンを押すと、入力した内容を確認できます。
あとは、コメントを入れていくだけですが、その前に「出力」ボタンを押します。
残念ながらJSの範疇ではhtmlファイルを保存できる機能がないので以下の作業が必要です。

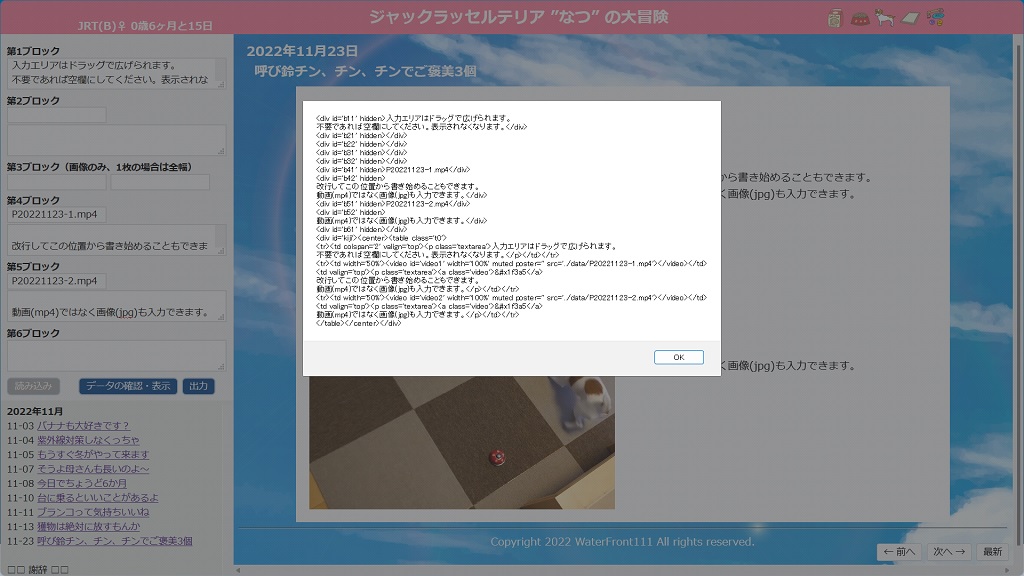
10-14: alert画面の表示(@Firefox)
「出力」ボタンによりhtmlのコンテンツ部分をalertとして書き出すスクリプトを記述しました。
Firefoxであれば量が多くても全文を表示してくれます。

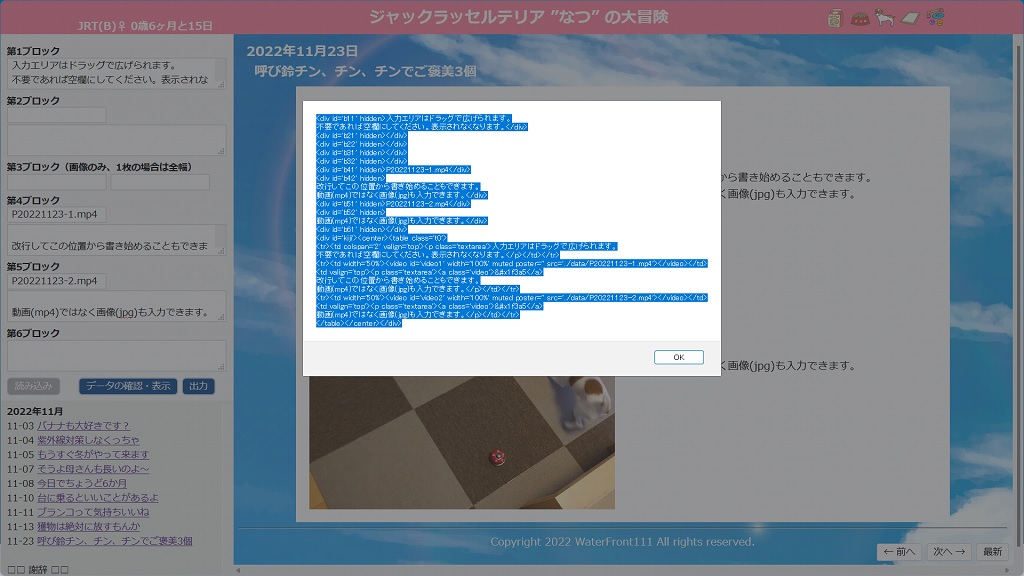
10-15: alert画面のコピー(@Firefox)
また、テキストとして表示画面からのコピーも可能です。
マウス操作による手作業で全文をコピーします。(OKボタンではありません)
OKボタンはalertの内容を確認して単に閉じるためのものです。

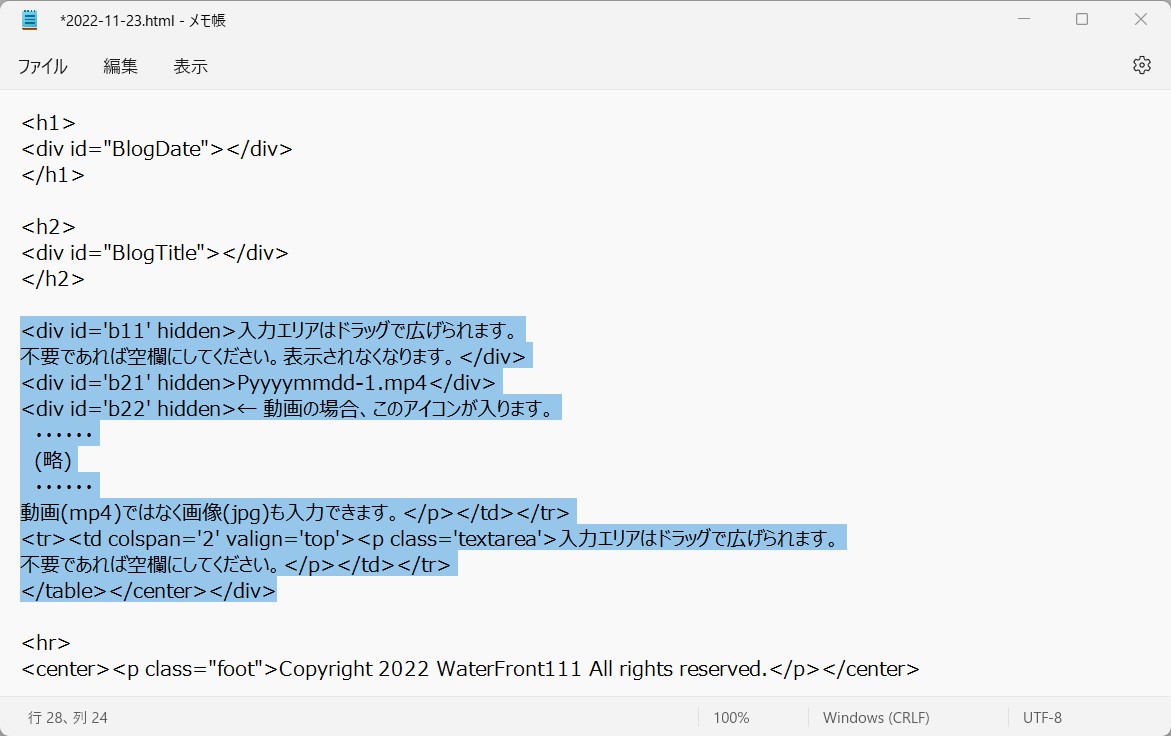
10-16: htmlの保存作業
「3. ブログデータ」フォルダにある「2022-11-23.html」をテキストとして開きます。
対応する部分を選択してペーストで貼り込み、ファイルを保存します。

10-17: 文章の入力
入力画面に戻って文章の入力を続け、必要に応じて「出力」ボタンから保存作業を行ないます。

10-18: 各ボタン
少し面倒ですが、この作業をやらないとついうっかりと作業中のデータを消してしまいます。
また、データの「読み込み」ボタンはデータを再読み込みする場合に使用します。
ただし、「データの確認・表示」ボタンを押したら、その変更後の状態にまでしか戻れません。
文章を作成したら、もう一度「出力」ボタンから保存作業を行なって完了です。

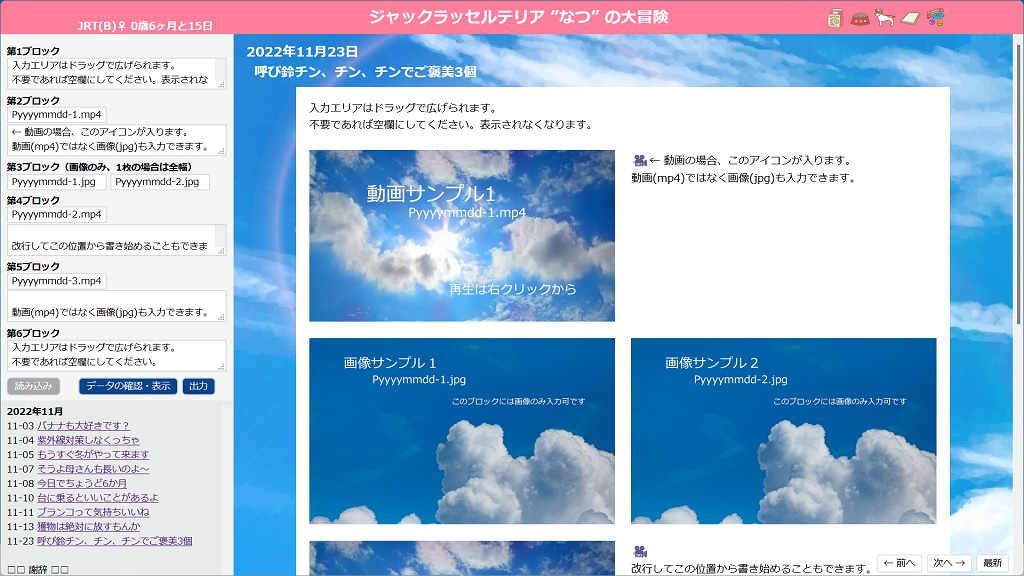
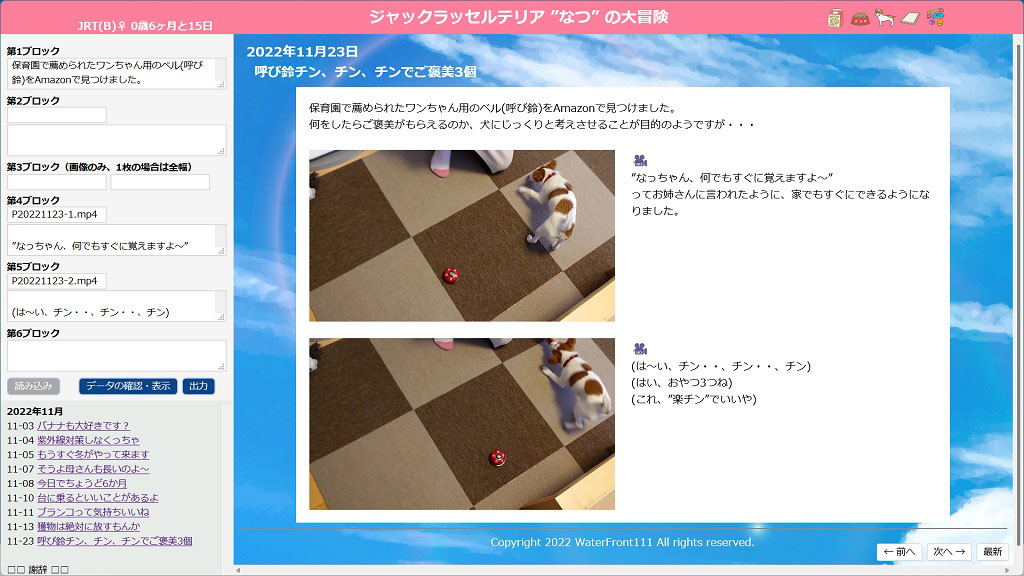
10-19: ブログの完成
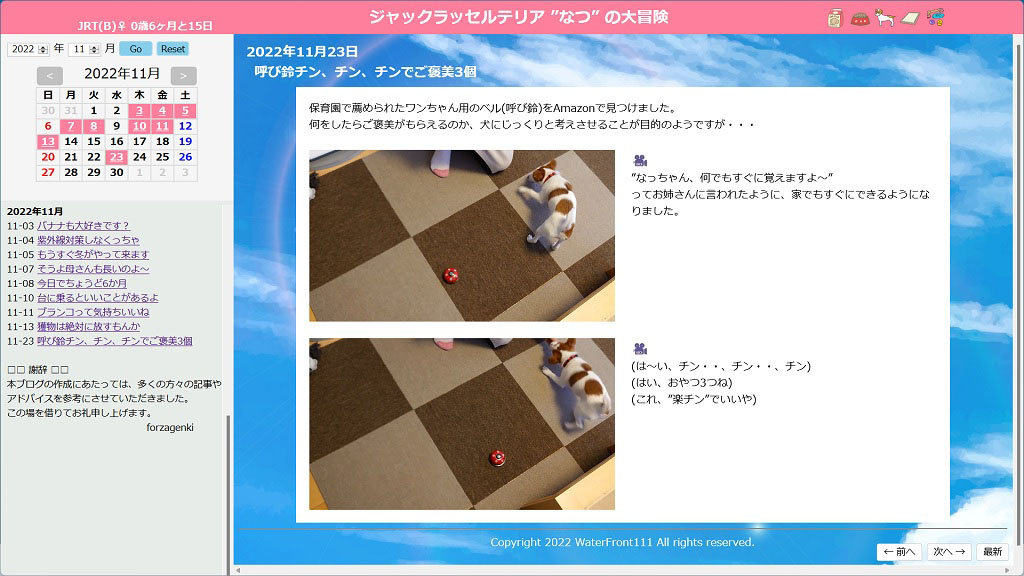
ブログ画面を開くと新しいブログが掲載されています。
⇒ サンプルの表示★
関連するファイルは以下のものになります。
【build.html】
index.htmlの#sub1部分をカレンダーからGUIに変更
【base-b.js】
base.jsに対して上記関連部分を変更
【base-b.css】
base.cssに対して上記関連部分を変更
【yyyy-mm-xx.html】
ブログ記事の雛形htmlを新規に作成
(あと、これまでに作成したブログ記事もすべて雛形の形式に書き換えました)
【build.js】
ブログ編集用スクリプトを記述
function pickup() --- ブログ記事のhtmlからコンテンツの内容を変数として取得
function build() --- コンテンツの内容の書き換え
function output() --- コンテンツの内容をalertとして表示
最後に、注意書きを兼ねて。
今回のように親ページからiframe内のDOM(コンテンツ)を操作する場合には、”同一オリジンポリシー”とか”クロスドメイン制約”といった制限があるようです。
詳しい内容は分かりかねますが、実際に自身のローカル環境で確認したところ、今回作成した「build.html」はFirefoxでは作動しますがEdgeでは作動しませんでした。
尚、サーバー環境に置けばEdgeでも作動することは確認できました。
ただ、ブログの作成や編集はローカル環境でできれば事足りる話なので、このような制約やalertを利用した手作業に関してもあまり気にせず、Firefoxでできる方法を考えてみました。
もちろん、作成したブログの方はサーバー上で問題なく動いて欲しいものです。
|